 Al geruime tijd ondersteunen de moderne internetbrowsers afbeeldingen van het formaat SVG (Scalable Vector Graphics). Vector illustraties gemaakt met Adobe Illustrator kunnen op deze manier op het web geplaatst worden en dat creëert mogelijkheden. Een goede reden om te kijken naar enkele voor- en nadelen van dit bestandsformaat, interessant voor elke webdesigner en content manager.
Al geruime tijd ondersteunen de moderne internetbrowsers afbeeldingen van het formaat SVG (Scalable Vector Graphics). Vector illustraties gemaakt met Adobe Illustrator kunnen op deze manier op het web geplaatst worden en dat creëert mogelijkheden. Een goede reden om te kijken naar enkele voor- en nadelen van dit bestandsformaat, interessant voor elke webdesigner en content manager.
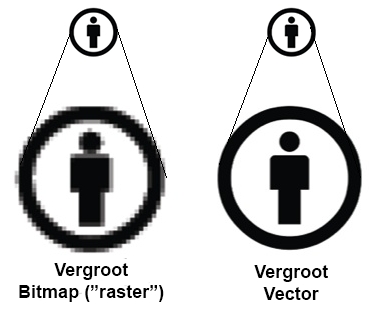
Het meest in het oog springende voordeel van een SVG bestand is ongetwijfeld de schaalbaarheid. Omdat een SVG bestand een vector afbeelding is en geen raster afbeelding, zoals bijvoorbeeld een PNG, kan de SVG onbeperkt vergroot of verkleind worden zonder kwaliteitsverlies.
Op de eerste plaats maakt deze eigenschap het mogelijk om één afbeelding met verschillende grootte op meerdere plekken te plaatsen, zelfs als beeldvullende achtergrond (qua onderhoud is dit een stuk prettiger dan een PNG afbeelding omdat nu bij een wijziging maar één afbeelding vervangen hoeft te worden).
Op de tweede plaats blijft een afbeelding altijd mooi wanneer er met de browser wordt ingezoomd, iets wat veelvuldig gedaan wordt met mobiele apparaten. Dit tweede voordeel is erg interessant wanneer er gewerkt wordt met Ultra-HD beeldschermen of bijvoorbeeld een Retina beeldschermen zoals op de iPad.
 Een ander voordeel van het werken met een SVG afbeelding is de mogelijkheid om de afbeelding, of delen ervan, te manipuleren met JavaScript. Bij een mouseover gebeurtenis kan onder andere de kleur, het formaat, de lijndikte of zelfs de vorm aangepast of geanimeerd worden.
Een ander voordeel van het werken met een SVG afbeelding is de mogelijkheid om de afbeelding, of delen ervan, te manipuleren met JavaScript. Bij een mouseover gebeurtenis kan onder andere de kleur, het formaat, de lijndikte of zelfs de vorm aangepast of geanimeerd worden.
Een nadeel van het SVG formaat (en van vectorafbeeldingen in het algemeen) is dat ze nooit zoveel detail hebben als echte foto's. Een SVG afbeelding is goed te gebruiken voor logo's, iconen of infographics maar een PNG is een betere keus wanneer je een foto wilt laten zien.
Je kunt een foto met Adobe Illustrator omzetten naar een vectorafbeelding (vectoriseren) maar het resultaat is niet altijd bruikbaar. Ten eerste omdat deze afbeelding door zijn complexiteit nauwelijks te bewerken valt en ten tweede omdat het tonen van de afbeelding in vergelijking met een PNG meer rekenkracht van de computer vraagt.
Met andere woorden, het SVG formaat is op sommige momenten een betere keus dan de reguliere raster afbeeldingen (JPG, GIF, PNG) en moet ook gezien worden als een toevoeging aan de bestaande verzameling van 'browser-geschikte-afbeeldingen'. Het inzetten van het juiste afbeeldingformaat komt aan bod tijdens de webdesign trainingen bij Learnit.
