4. Opzetten website plan
Het onderwerp van de website heeft u waarschijnlijk al bedacht. Toch is het een goed idee om een aantal zaken duidelijk op papier te zetten. Denk daarbij aan de volgende punten:
- Onderwerp
- Logo & Huisstijl
- Aantal onderdelen in het hoofdmenu
- Eventuele noodzaak van een tweede submenu
- vormgeving van de pagina's
- technische functionaliteit
Wanner u een volledige beschrijving op papier heeft kunt u sneller en gerichter aan de slag met Dreamweaver.
4.1 Onderdelen van het navigatiemenu
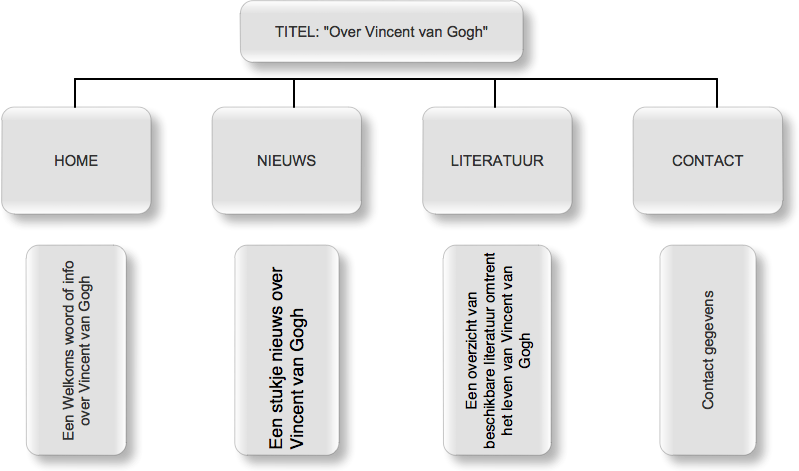
Het bepalen van de onderdelen in het hoofdmenu is een eenvoudige manier om meer inzicht te krijgen in de structuur van de website. U kunt een organogram tekenen waarin duidelijk wordt welke pagina's nodig zijn voor de website. Tijdens dit proces is het een goede gewoonte om ideeën op te doen wanneer u kijkt naar andere, soortgelijke, websites. Het onderstaande organogram gaan we gebruiken voor de Demo-pagina tijdens deze training.

4.2 Het bepalen van de layout
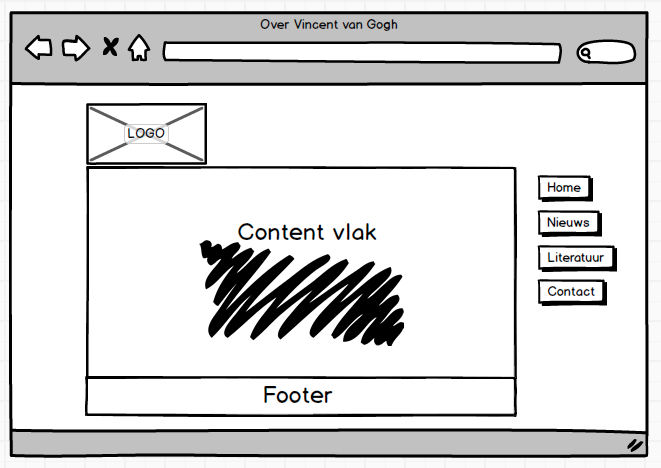
Het schetsen van de layout voor u begint voorkomt veel vragen tijdens het bouwproces. Het is een goed idee hier vooraf over na te denken omdat het later wijzigen van de layout, afgezien van het dubbele werk, een intensief proces kan zijn. Op de afbeelding hieronder ziet u een schets die vooraf gemaakt is met het gratis programma Balsamiq (speciaal voor het maken van Mockup's). Het is ook mogelijk dat een ontwerp aangeleverd wordt door een vormgeversbureau. De schets hieronder staat er om u een beeld te geven van wat er bedoelt wordt met het "Bepalen van de layout".

Omdat u tijdens hoofdstuk 2 (de Interface) een nieuw HTML bestand gemaakt heeft op basis van een template is het ontwerpen van een layout niet meer nodig (mits u hem wilt aanpassen). Immers: na het aanmaken van het document staat de juiste vlakverdeling (een standaard indeling) al op het scherm.
Omdat het maken van een layout een van de lastigere dingen is van HTML en CSS gaan we daar tijdens deze online training veder geen aandacht aan besteden. Indien u hier meer over wilt weten dan kunt u zich inschrijven voor een training HTML en CSS bij Learnit.
