7. Wijzigen van kleuren
In dit hoofdstuk veranderen we een aantal kleuren. We kunnen de kleuren opgeven in het palet CSS-Stijlen. Kleuren kunt u in HTML opgeven m.b.v. de hexadecimale kleur-code. Dreamweaver laat doorgaans een kleurenkiezer zien waar u meteen de HTML-code van ziet. U kunt ook bij google zoeken op "html kleurcodes". Bij de eerste links van de zoekresultaten bij Google kunt u een "HTML Color Picker" tegenkomen, vergelijkbaar met de kleurenkiezen in Adobe Photoshop. De benodigde HTML kleurcode (de hexadecimale code) begint altijd met een hekje # en heeft meestal 6 karakters.
7.1 Achtergrondkleur wijzigen
Om de achtergrondkleur te wijzigen van de website klikt u in het palet CSS-Stijlen op de tab Bronnen en vervolgens klikt u op de tekst ALLE BRONNEN. (Als u geen lijst ziet met alle stijlen is het misschien nodig dat u het onderdeel Kiezers zichtbaar maakt door op het woord te klikken.) Als alle stijlen zichtbaar zijn onder het kopje Kiezers dan ziet u als bovenste stijl het woord body staan. Deze body stijl komt overeen met de HTML body-tag. Wanneer u klikt op het woord body zal alle opmaak zichtbaar worden onder het kopje Eigenschappen zodat u bepaalde opmaak kunt wijzigen of toekennen aan de body. (Als u de Eigenschappen niet kunt zien is het mogelijk dat u ook hier het palet moet 'uitvouwen' door op het woord Eigenschappen te klikken.) Scroll in de lijst met eigenschappen naar de 'Achtergrond', background-color. Verander nu de background-color in #CCCCCC (lichtgrijs i.p.v. donkergrijs) en druk op Enter om te invoer te bevestigen.
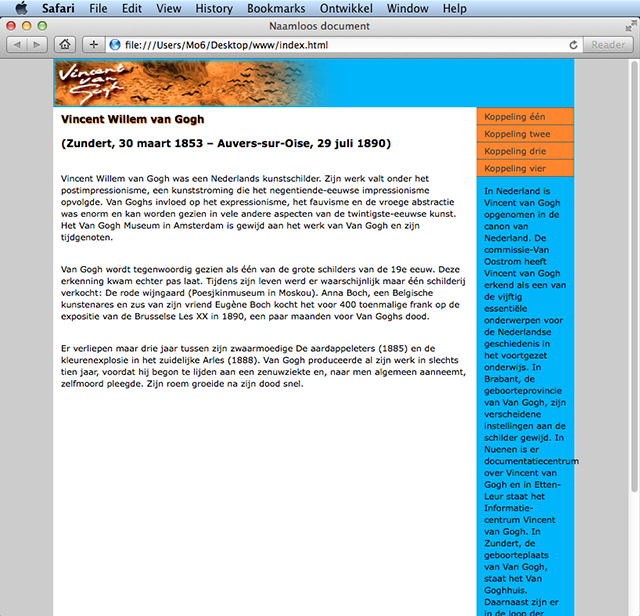
Vervolgens passen we de achtergrondkleur aan van enkele andere stijlen. Selecteer de stijl header om de stijl aan te passen. Verander van deze stijl ook de background-color in #00B4FF. Bevestig dit wederom door op Enter te drukken. De volgende stijl die we aanpassen is .sidebar1. Maak de achtergrond hetzelfde als de kleur van de header. Klik vervolgens de regel aan met ul.nav a, ul.nav a:visited en verander hier ook de achtergrondkleur. Geef deze de volgende kleur #ff8800. De kleur van de footer is gedefinieerd door de kiezer footer verander ook hiervan de achtergrondkleur in mooi oranje #ff8800. Als laatste wijzigen we de kleur van de regel ul.nav a:hover, ul.nav a:active, ul.nav a:focus. Deze krijgt wederom dezelfde achtergrondkleur als de header; #00B5FF. Bekijk het resultaat door eerst het bestand op te slaan en vervolgens bovenin het menu te kiezen voor Bestand en vervolgens Browservoorvertoning. Selecteer hier als laatste uw favoriete browser om het resultaat te bewonderen.

7.2 Tekstschaduw toevoegen
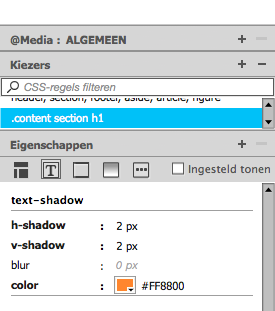
Als u ook een schaduw aan de zwarte kop-tekst wilt toevoegen zoals op bovenstaande afbeelding dan kunt u dat doen met de volgende handelingen. Zet de cursor in de koptekst en druk vervolgens op het plus teken + direct achter het woord Kiezers om een nieuwe kiezer .container .content h1 toe te voegen (zie onderstaande afbeelding). Scroll nu onder de Kiezers bij de Eigenschappen naar het onderdeel text-shadow en vul bij de h-shadow en de v-shadow een waarde in van 2 px. Verander de kleur code in #ff8800. Bekijk het resultaat in de browser.