9. Navigatie toevoegen
Om van de eerste pagina te navigeren naar de drie nieuwe pagina's is het nodig dat het menu aan de linkerzijkant gaat functioneren. Ook zal de tekst in de knoppen aangepast moeten worden. Hieronder volgen de stappen om dit te doen.
9.1 De homeknop werkend maken
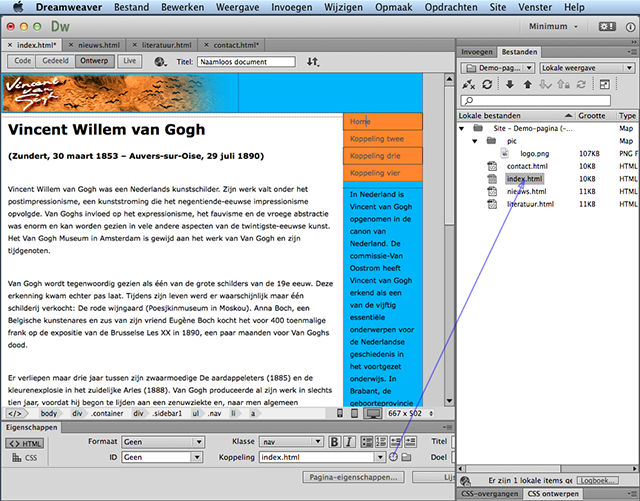
Open de pagina index.html. Selecteer, van de eerste knop, de tekst "Koppeling één". Nu deze tekst geselecteerd is kunt u deze vervangen door een andere tekst te typen. Wijzig de tekst in "Home". Aangezien we momenteel aan het werk zijn in de index.html en dit tevens de home-pagina is zal het dus zo zijn dat de home-knop op de index.html naar zichzelf wijst. Om de link werkend te maken zorgt u ervoor dat het palet Bestanden zichtbaar is. Vervolgens selecteert u de tekst Home en sleept u, vanuit het eigenschappen palet onderin het scherm, een streep vanuit het kleine ronde pictogram recht van het veld koppeling, naar de index.html in het bestanden palet. (Zie afbeelding.)

9.2 De overige knoppen laten functioneren.
Als u de vorige paragraaf goed heeft kunnen uitvoeren dan was dat alles om een knop te linken aan een andere pagina. Vervang nu ook de tekst van de andere knoppen en verbind de koppeling met de bijbehorende pagina. Doe dit nu ook voor de overige drie pagina's. Bekijk het resultaat in uw browser. Als het goed is heeft u nu een volledig werkend navigatiemenu, bekijk het resultaat in uw browser.
