3. Afbeeldingen en tekenen
Je bent zojuist begonnen en kan niet wachten om de eerste flitsende animatie op je scherm te zien. Animaties bestaan eigenlijk uit een serie stilstaande beelden die snel na elkaar worden vertoond. Het maken van afbeeldingen is dus een onmisbare stap om animaties te maken. In dit hoofdstuk wordt uitgebreid ingegaan op de tools die Flash je biedt om snel en handig afbeeldingen te maken en te bewerken. Het echt grondig beheersen en combineren van de tools gaat je tijd kosten, maar die tijd win je uiteindelijk met snelheid makkelijk terug.
3.1 De tools
Het venster tools is als volgt opgebouwd:
In het bovenste gedeelte vind je de tools om iets op de stage te tekenen, te selecteren of in te kleuren.
De tools in het gedeelte view zijn bedoeld om onderdelen van de stage beter in het vizier te krijgen. Met de Hand tool kun je de stage verschuiven en met zoom kun je inzoomen en uitzoomen.
In het gedeelte color vind je de tools om de kleur te bepalen van de omtrek van de objecten (stroke) en de kleur van de vulling (fill). De stroke en fill instellingen worden toegepast op datgene wat je tekent op de stage.
De tools die verschijnen in het gedeelte options zijn afhankelijk van de tool die je hebt geselecteerd. Ze zijn een uitbreiding op de tools in het bovenste gedeelte. Als je bijvoorbeeld een rechthoek selecteert kun je hier de mate van afronding van de hoeken aangeven. En als je de arrow tool gebruikt en iets hebt geselecteerd, kun je hier met een button de lijn vloeiender maken.
| Arrow tool: | Hiermee kun je objecten selecteren, vervormen en verplaatsen |
| Subselect tool: | Hiermee kun je de knooppunten op lijnen weergeven en ze vervolgens vervormen. |
| Line: | Met deze tool kun je rechte lijnen trekken. |
| Lasso: | Met de lasso kun een lijn trekken om een gebied dat je wilt selecteren. Dit is een handige tool voor het selecteren van onregelmatige vormen. |
| Pen: | Met de pen kun je bézier krommen tekenen. |
| Text: | Hiermee kun je een textbox op de stage aanmaken waarin je tekst typt. |
| Oval: | Hiermee kun je cirkels en ovalen tekenen op de stage. |
| Rectangle: | Hiermee kun je rechthoeken en vierkanten tekenen op de stage. |
| Pencil: | De pencil gebruik je als een pen om lijnen te trekken. |
| Brush: | De brush is een soort van kwast. Wat je schildert heeft geen outline, alleen een fill |
| Ink bottle: | Met de ink bottle kun je de kleur van de stroke (omtrek) van een object aanpassen. |
| Paint bucket: | Hiermee pas je de kleur van de fill van een object aan |

Illustratie tekentools
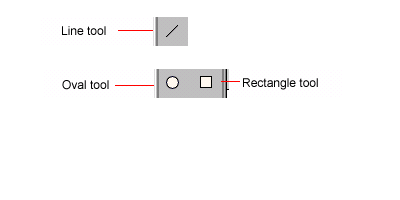
3.1.1 Het tekenen van een rechte lijn, een ovaal of een rechthoek

Illustratie van deze tools
Met de line tool, de oval tool en de rectangle tool kun je een rechte lijn, een ovaal of een rechthoek tekenen. Met de stroke en de fill eigenschappen kun je de vulkleur en de omlijning bepalen. Als je een rechthoek tekent kun je onder options onder in de toolbar de mate instellen waarmee de hoeken moeten worden afgerond. Als je de Shift toets ingedrukt houdt tijdens het tekenen dan wordt de hoek van lijnen altijd een veelvoud van 45 graden; worden rechthoeken altijd vierkanten en ovalen precieze cirkels.
Het tekenen van een rechte lijn met de line tool
- Klik op de line tool.
- Stel de kleur van de lijn in met stroke color.
- Sleep de lijn over de stage, terwijl je de
toets ingedrukt houdt. - Als je met je muis over de stage heen en weer gaat zie je dat de lijn verspringt in stappen van 45 graden.
- Laat de muis los als de lijn goed is.
Procedure cirkel tekenen met de oval tool
- Klik op de oval tool.
- Stel de kleur van de lijn in met stroke color.
- Stel de kleur van de fill in met fill color.
- Sleep tot er een ovaal verschijnt. Hou de
toets ingedrukt om ervoor te zorgen dat de ovaal een perfecte cirkel wordt. - Laat de muis los als de cirkel groot genoeg is.
Procedure vierkant tekenen met de rectangle tool
- Klik op de rectangle tool.
- Stel de kleur van de lijn in met stroke color.
- Stel de kleur van de fill in met fill color.
- Sleep tot er een rechthoek ontstaat. Hou de
toets ingedrukt om ervoor te zorgen dat de rechthoek een perfect vierkant wordt. - Laat de muis los als het vierkant goed.
3.1.2 Lijnen trekken met de pencil tool
 Illustratie pencil tool
Illustratie pencil tool
Om lijnen en vormen te tekenen kun je de pencil tool gebruiken. In het onderste gedeelte van de tools onder options kun je aangeven hoe je wilt dat Flash de getekende lijn behandelt. Als je kiest voor smooth zal de lijn net iets vloeiender verschijnen. Als je kiest voor straighten zullen de lijnen die je tekent recht worden. Als hetgeen dat je getekend hebt lijkt op een ovaal,vierkant of cirkel dan wordt je tekening veranderd in die vorm. Kies voor ink als je niet wilt dat Flash de lijnen en vormen aanpast.
Procedure vloeiende lijn tekenen met de pencil tool
- Klik op de pencil tool.
- Stel de kleur van de lijn in met stroke color.
- Kies voor de pencil mode smooth.
- Sleep de lijn over de stage.
- Laat de muis los, je ziet dat de lijn vloeiend wordt.
Procedure hoekige lijn tekenen met de pencil tool
- Klik op de pencil tool.
- Stel de kleur van de lijn in met stroke color.
- Kies voor de pencil mode straight.
- Sleep de lijn over de stage.
- Laat de muis los, je ziet dat de lijn hoekig wordt.
Procedure vierkant/cirkel tekenen met de pencil tool
- Klik op de pencil tool.
- Stel de kleur van de lijn in met stroke color.
- Kies voor de pencil mode straight.
- Trek al slepend een vorm die ongeveer een vierkant of een ciurkel is op de stage.
- Laat de muis los, je ziet dat de vorm in een echt vierkant of een echte cirkel wordt gewijzigd.
Procedure vrije lijn trekken met de pencil tool
- Klik op de pencil tool.
- Stel de kleur van de lijn in met stroke color
- Kies voor de pencil mode ink.
- Sleep de lijn over de stage.
- Laat de muis los, je ziet dat de lijn verschijnt zoals hij getrokken werd.
3.1.3 Het tekenen van lijnen met de pen tool
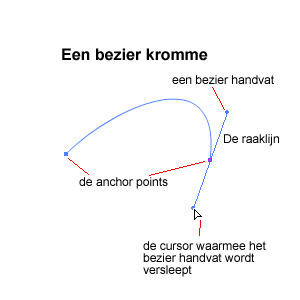
Wie eerder met tekenprogramma¹s heeft gewerkt kent wellicht het begrip bézier kromme. Een bézier kromme is een kromme lijn waarvan je de vorm kunt bepalen door het begin en eindpunt te plaatsen en de richting en mate van de kromming met de raaklijnen te bepalen. De pen tool werkt volgens dit principe.
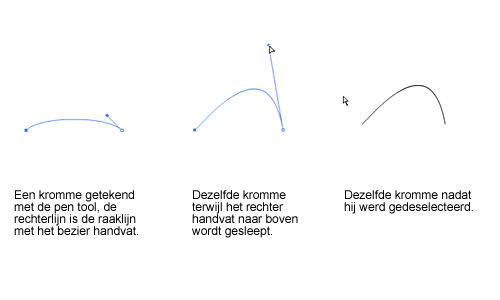
 Illustratie Bézier krommen
Illustratie Bézier krommen
Met de pen tool kun je rechte lijnen en vloeiende curven tekenen. Je trekt rechte lijnen door één keer op het beginpunt en één keer op het eindpunt te klikken. Je kunt curven naar rechte lijnen omzetten en andersom.
3.1.4 Het maken van curven met de pen tool
Om een curve te maken met de pen tool, klik en sleep je de cursor in de richting van het volgende anchor point. Nu heb je de richting bepaald en kun je de muis loslaten.
Het punt waar je het eerst klikt is het beginpunt van de lijn. Het punt tot waar je sleept bepaalt waar het bézier handvat komt, en dus de richting van de lijn en de mate van kromming.
Het punt waar je daarna klikt bepaalt het eindpunt van het eerste segment van de kromming. Het punt tot waar je vervolgens de muis ingedrukt houdt bepaalt de plaats van het tweede bézier handvat en dus de mate van kromming en de richting van de kromming.
Procedure curve tekenen met de pen tool
- Klik op de pen tool.
- Stel de kleur van de lijn in met stroke color.
- Klik en sleep de de cursor in de richting van het volgende anchor point. Nu heb je de richting bepaald en kun je de muis loslaten. Het punt tot waar je sleept bepaalt waar het bézier handvat komt, en dus de richting van de lijn en de mate van kromming.
- Klik en sleep op het punt waar het eindpunt van het eerste segment van de kromming moet komen. Door te slepen bepaal je de richting van de raaklijn. Het punt tot waar je vervolgens de muis ingedrukt houdt bepaalt de plaats van het tweede bézier handvat en dus de mate van kromming en de richting van de kromming.
Je klikt nu op de plaats waar het tweede anchor point moet komen en sleept om de curve te vormen. Als je de Shift toets ingedrukt houdt beperkt de hoek van de curve zich tot een veelvoud van 45 graden.
3.1.5 Het instellen van de preferences van de pen tool
 Illustratie preferences pen tool
Illustratie preferences pen tool
De preferences kun je instellen onder menu edit> preferences op het tabblad editing.
Wanneer je show pen preview selecteert zie je de lijnsegmenten terwijl je tekent. Als je show solid points selecteert dan verschijnen niet geselecteerde anchor points als volle egale rondjes, en wel geselecteerde anchor points als open rondjes.
Met de optie show precise cursors kun je de cursor aanpassen zodat je de lijnen preciezer kunt aanpassen.
3.1.6 De brush
 Illustratie Brush
Illustratie Brush
De brush is een soort van kwast waarmee je vullingen kunt schilderen. Net als met een echte kwast kun je dikker of dunner schilderen en kleuren kiezen. Er zijn met de button brush mode een aantal zaken in te stellen die het gebruik van de kwast erg gemakkelijk maken.
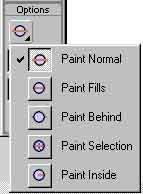
 Illustratie brush modes
Illustratie brush modes
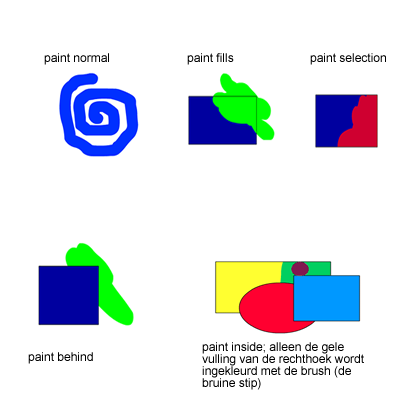
De verschillende brush modes zijn als volgt:
Paint Normal
Hiermee schilder je een vulling. Je kunt nu gewoon over andere lijnen en vullingen op de stage schilderen.
Procedure normaal schilderen met de brush
- Klik op de brush tool.
- Stel de kleur van de brush in met fill color.
- Kies brush mode normal.
- Kies als brush size de grootste maat.
- Kies brush shape rond.
- Klik op het beginpunt en schilder door te slepen.
Paint Fills
Hiermee kun je over fills schilderen. De lijnen worden niet aangepast.
Procedure fills schilderen met de brush
- Teken een blauwe cirkel met zwarte rand op de stage.
- Klik op de brush tool.
- Stel de kleur van de brush op rood in met fill color.
- Kies brush mode paint fills
- Kies brush size een middel maat.
- Kies brush shape blok.
- Klik op het beginpunt en schilder door te slepen.
- Schilder door te slepen over de fill en de rand van de cirkel.
- Laat de muis los. Je ziet dat de rand van de cirkel nu plotseling weer zichtbaar wordt.
Paint Behind
Hiermee schilder je alleen over blanco onderdelen van de stage. Lijnen en vullingen worden niet aangepast
Procedure achtergrond schilderen met de brush
- Teken een blauwe cirkel met zwarte rand op de stage.
- Klik op de brush tool.
- Stel de kleur van de brush op geel in met fill color.
- Kies brush mode paint behind.
- Kies als brush size een middel maat.
- Kies brush shape blok.
- Klik op het beginpunt en schilder door te slepen.
- Schilder door te slepen over de fill en de rand van de cirkel.
- Laat de muis los. Je ziet dat alleen de penseelstreken op de blanco stage blijven staan. Het lijkt alsof je achter de objecten hebt geschilderd.
Paint Selection
Hiermee kun je over een geselecteerde vulling schilderen.
Procedure selectie schilderen inkleuren met de brush
- Selecteer de gele penseelstreek met de arrow tool
- Klik op de brush tool.
- Stel de kleur van de brush in op groen met fill color.
- Kies brush mode paint selection.
- Kies als brush size een middel maat.
- Kies brush shape rond.
- Schilder door te slepen over de geselecteerde fill.
- Laat de muis los. Je ziet dat alleen de geselecteerde penseelstreek is ingekleurd. op de blanco stage blijven staan.
Paint Inside
Hiermee kun je precies die vulling inkleuren waar je met de kwast begint te schilderen. De lijnen worden niet aangepast en de nieuwe kleur wordt alleen toegepast op de vulling die je het eerst aanraakte met de kwast.
 Illustratie met voorbeeld alle brush modes
Illustratie met voorbeeld alle brush modes
Procedure inkleuren met de brush
- Teken een blauwe cirkel met zwarte rand op de stage.
- Teken daarover een rode rechthoek.
- Klik op de brush tool.
- Stel de kleur van de brush in op groen met fill color.
- Kies brush mode paint inside.
- Kies als brush size een middel maat.
- Kies brush shape rond.
- Schilder door te slepen over de cirkel en de rechthoek.
- Laat de muis los. Je ziet dat alleen de fill is ingekleurd waar je de stage met de brush voor het eerst raakte.
3.1.7 Vormen en lijnen over elkaar tekenen
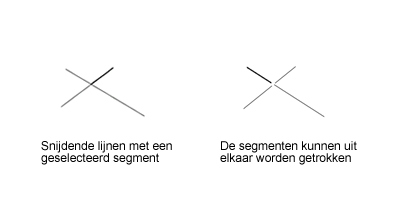
Als je met de pencil, line, oval, rectangle, of brush tool lijnen of vormen over elkaar heen tekent dan worden de elkaar kruisende lijnen op de snijpunten opgedeeld in segmenten. Met de arrow tool kunnen de afzonderlijke segmenten vervolgens worden geselecteerd, vervormd of verplaatst.
Dit geldt overigens niet voor lijnen die met de pen tool getrokken zijn; deze blijven hetzelfde.
 Illustratie snijdende lijnen
Illustratie snijdende lijnen
 Illustratie snijdende vormen
Illustratie snijdende vormen
Kleuren met de ink bottle en de paint bucket
 Illustratie deze tools
Illustratie deze tools
Met de ink bottle kun je de stroke color (kleur van de omlijning), de lijndikte en lijnstijl van een object op de stage aanpassen. Het is niet mogelijk om verloopkleuren aan een stroke toe te kennen.
Procedure ink bottle stroke kleur dikte en stijl
- Teken een geel vierkant met zwarte rand op de stage.
- Maak het paneel stroke zichtbaar via het menu Window Panels Stroke.
- Pas de lijnstijl aan met stroke style, maak er bijvoorbeeld een stippellijn van.
- Pas de lijndikte aan met stroke height, maak hem bijvoorbeeld wat dikker dan standaard.
- Stel de kleur in op paars met stroke color.
- Klik op de ink bottle tool
- Klik op de rand van het vierkant. Let op dat je de lijn raakt met het druppeltje uit de ink bottle. Je ziet nu dat de rand verandert.
 llustratie paint bucket tool en gap size
llustratie paint bucket tool en gap size
Met de paint bucket tool kun je de kleur van de fill van objecten op de stage aanpassen. Het is ook mogelijk om vormen die niet geheel gesloten zijn op te vullen met een bepaalde kleur. Flash kijkt naar de grootte van het gat in de vorm en ziet de vorm dan als een gesloten vorm die vervolgens ingekleurd kan worden. Met de gap size button (onder options) kun je instellen bij welke grootte Flash een gat sluit. Met de paint bucket tool kun je ook verlooptinten toepassen en veranderen.
Procedure aanpassen fill
- Teken een geel vierkant met zwarte rand op de stage.
- Maak het paneel fill zichtbaar via het menu Window Panels Fill.
- Stel de fill style in op solid.
- Maak de kleur paars met de fill color. Dit kun je ook doen met de fill color in de tools.
- Klik op de fill van het vierkant. Let op dat je de vulling raakt met het druppeltje uit de paint bucket. Je ziet nu dat de vulling paars wordt.
3.1.8 De dropper tool
 Illustratie dropper tool
Illustratie dropper tool
Met de dropper tool kun je de stroke en fill eigenschappen van een object op de stage kopiëren en toepassen op een ander object. Je kunt met de dropper tool ook de fill van een image gebruiken om een vorm op de stage in te kleuren, of om ermee te schilderen met de brush tool.
Procedure gebruik dropper tool
- Teken een geel vierkant met zwarte rand op de stage.
- Teken ook een cirkel met een groene stippel rand, waarvan de vulling gevuld is met een lineaire gradiënt van paars naar wit.
- Klik op de dropper tool.
- Klik op de vulling van de cirkel Je ziet dat de muisaanwijzer verandert in de paint bucket aanwijzer.
- Unlock de fill om te voorkomen dat de kleurinstelling niet correct wordt overgenomen. Klik dus op het slotje.
- Klik op de fill van het vierkant. Je ziet nu dat de vulling gelijk wordt aan de vulling van de cirkel.
- Klik op de dropper tool.
- Klik op de rand van de cirkel Je ziet dat de muisaanwijzer verandert in de ink bottle aanwijzer.
- Klik op de rand van het vierkant. Je ziet nu dat de rand gelijk wordt aan de rand van de cirkel.
Procedure inkleuren met image
- Plaats een bitmap op de stage, bijvoorbeeld door een bitmap te importeren.
- Teken ook een cirkel op de stage.
- Selecteer de bitmap met de arrow tool
- Converteer de bitmap naar een vector afbeelding door te kiezen voor het menu Modify Break Apart.
- Klik op de dropper tool.
- Klik op de bitmap. Je ziet dat de muisaanwijzer gelijk in de paint bucket aanwijzer verandert.
- Unlock de fill als je wilt dat het centrum van de bitmap ook het centrum van de fill van je afbeelding wordt. Klik dus op het slotje.
Schilderen met een bitmap
- Plaats een bitmap op de stage, bijvoorbeeld door een bitmap te importeren.
- Teken ook een cirkel op de stage.
- Selecteer de bitmap met de arrow tool
- Converteer de bitmap naar een vector afbeelding door te kiezen voor het menu Modify Break Apart.
- Klik op de dropper tool.
- Klik op de bitmap, je ziet dat de muisaanwijzer gelijk in de paint bucket aanwijzer verandert.
- Unlock de fill als je wilt dat het midden van de bitmap ook het midden van de fill van je afbeelding wordt. Klik dus op het slotje.
- Klik op de brush. De kleur van de brush staat nu ingesteld als een kopie van de bitmap.
- Schilder de fill van de cirkel met de brush. Tijdens het schilderen zie je gewone gekleurde penseelstreken, maar als je de muis loslaat, dan verschijnt de image daar waar je geschilderd hebt.
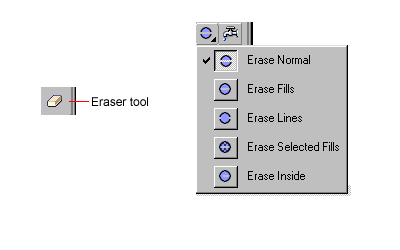
3.1.9 De eraser tool
 llustratie eraser tool en mode
llustratie eraser tool en mode
Met de eraser tool (de gum) kun je gummen. Je kunt de eigenschappen van de eraser tool instellen met de buttons onder options.
Met de eraser mode kun je aangeven of je alleen een fill, of alleen een stroke wilt verwijderen als je erover sleept.
Als je faucet aanzet worden fills en strokes verwijderd als erop geklikt wordt. Met de eraser shape kun je de vorm en de grootte van de eraser tool instellen.
Procedure gummen met erase inside
- Teken een blauwe cirkel met zwarte rand op de stage.
- Klik op de eraser tool.
- Stel de vorm en de dikte van de eraser in met de eraser shape.
- Kies eraser mode erase inside.
- Gum door te slepen over de cirkel.
- Laat de muis los. Je ziet dat alleen de fill van de cirkel is weggegumd. Erase inside gumt dus alleen in de vulling waar je de stage met de brush voor het eerst raakte. Dit lijkt op de functie paint inside met de brush.
Procedure gummen met de erase faucet (de kraan)
- Teken een blauwe cirkel met zwarte rand op de stage.
- Klik op de eraser tool.
- klik op de faucet (het kraantje) Nu kun je met één klik een lijn of een vulling verwijderen afhankelijk van waar je op klikt. De muis aanwijzer verandert in een kraantje met een druppel. De druppel is het aanwijspunt.
- Klik met de druppel van het kraantje op de rand van de cirkel. Je ziet dat de rand van de cirkel is weggegumd.
3.2 Het vervormen van objecten
3.2.1 Het vervormen van lijnen en de randen van vormen
De lijnen en vormen die je getekend hebt met de pencil, brush, line, oval, of rectangle tool kunnen vervormd worden door met de arrow tool te slepen, of door de curven te optimaliseren. Je kunt de lijnen ook aanpassen door met de subselection tool de anchor points van de lijnen zichtbaar te maken en te verslepen.
Een kromming bestaat uit anchor points; de knooppunten van de lijn. Door deze anchor points te verslepen ontstaat een vervorming van de lijn. Als je met de subselection tool op de lijn klikt en vervolgens op een anchor point op een kromming, dan worden de bézier handgrepen zichtbaar. Als je deze handgrepen versleept, dan verandert de mate van kromming en de richting van de raaklijn aan de curve.
 Illustratie lijnen en anchor points
Illustratie lijnen en anchor points
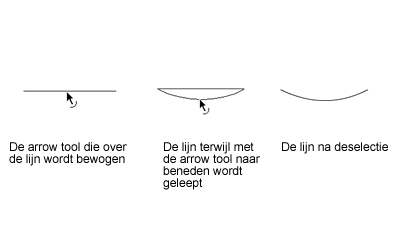
3.2.2 Het vervormen van vormen en lijnen
Als je na het kiezen van de arrow tool op een segment van een lijn of een vorm klikt en dit direct versleept, dan vervormt het. De lijn wordt als een flexibele elastiek meegetrokken en behoudt die vorm nadat je de muisbutton loslaat. Je kunt nu ook het aantal anchor points van het lijnsegment verminderen door te klikken op smooth in de modifier tray. Iedere keer als je op smooth klikt vermindert het aantal punten op de lijn. De lijn krijgt hierdoor een steeds vloeiender verloop tot er uiteindelijk slechts twee anchor points overblijven. Als je klikt op straighten dan wordt de lijn steeds strakker.
 Illustratie vervorming arrow
Illustratie vervorming arrow
Procedure de vorm van een lijnsegment wijzigen met de arrow tool
- Teken een rechte lijn met de line tool
- Klik op de arrow tool.
- Klik op het midden van de lijn en hou de muiknop ingedrukt terwijl je naar buiten sleept.
- Je ziet nu dat de lijn vervormt en als een elastiek met de muis mee gaat.
- Laat de muis los als de vorm goed is.
Procedure een lijn vloeiender maken met smooth
- Teken een lijn met veel bochten met de pencil tool op de stage.
- Klik op de arrow tool.
- Selecteer de lijn.
- Klik nu op smooth
- Je ziet nu dat de lijn vloeiender wordt. Iedere keer als je op smooth klikt wordt het aantal knooppunten op de lijn minder en wordt de lijn vloeiender.
Procedure een lijn hoekiger maken met straighten
- Teken een lijn met veel bochten met de pencil tool op de stage.
- Klik op de arrow tool.
- Selecteer de lijn.
- Klik nu op straighten
- Je ziet nu dat kromme lijnsegmenten recht worden.
Een prettige bijkomstigheid van het gebruik van de functies smooth en straighten is dat de bestandsgrootte erdoor verminderd wordt. Als je werkt met geïmporteerde bitmaps is het zeker aan te raden om de plaatjes hiermee te bewerken, dat zal leiden tot veel kleinere bestanden.
3.2.3 Vervormen met de subselection tool
Als je met de subselection tool een lijn aanklikt dan worden de anchor points zichtbaar en als je op een anchor point klikt worden de bézier handgrepen zichtbaar. Je kunt de lijn nu vervormen door de anchor points te verslepen of door de bézier handgrepen te verslepen.
Procedure vervormen met subselection tool
- Teken een gegolfde lijn met de pencil tool op de stage.
- Klik op de subselection tool.
- Klik op de lijn. Er verschijnt nu een dunne blauwe lijn in het midden van de lijn en je ziet de knooppunten.
- Als je nu over de lijn zweeft met de muis (zonder te klikken) dan zie je dat het blokje naast de muis soms vol is en soms hol. Als het blokje vol is betekent dit dat je de lijn kun verplaatsen door te slepen. Als het blokje hol is dan kun je de lijn vervormen door te slepen.
- Klik op een knooppunt van de lijn en sleep het knooppunt een paar centimeter naar rechts.
- Klik op een knooppunt en laat de muis weer los. Je ziet nu de bézier handvaten verschijnen (dit gebeurt alleen als je op een knooppunt van een kromme klikt en niet als je op een hoek knooppunt klikt).
- Klik nu op een bézier handvat en versleep het naar rechts. Je ziet dat de bézierlijn (de raaklijn aan de curve) de richting van de curve kan bepalen en bovendien de hoogte van de kromming. De bézierlijn gaat dwars door het knooppunt en scharniert om het knooppunt heen. Door de lijn te draaien verander je de invalshoek en de uitvalshoek van de lijn in het knooppunt. Door de lijn uit te trekken verander je de mate van bolling van de curve.
3.3 Selecteren
Om een object aan te passen moet het eerst geselecteerd worden. Er zijn een verschillende manieren om te selecteren; je kunt selecties maken met de arrow tool en de lasso tool, maar ook met sneltoetsen.
 Illustratie arrow tool lasso tool en selectie
Illustratie arrow tool lasso tool en selectie
Geselecteerde onderdelen worden weergegeven door een stippeltjes patroon. Als je dit niet wilt kun je de weergave van selectie ook uitzetten. Je ziet dan niet meer dat iets geselecteerd is.
Als je met de arrow tool klikt op een vorm, dan wordt de fill of de stroke geselecteerd. Als je vervolgens in het object klikt en dan de muis versleept, dan wordt alleen het geselecteerde onderdeel verplaatst. Je kunt een vorm in z¹n geheel selecteren door er een rechthoek omheen te slepen. Als je van buiten de vorm over een deel van de vorm heen sleept dan wordt alleen dát gedeelte waar de selectievorm overheen valt geselecteerd. Alles wat in de selectie rechthoek zit die je met de arrow tool sleept wordt geselecteerd.
Procedure selecteren door te slepen met de arrow tool
- Teken een cirkel op de stage.
- Klik op de arrow tool
- Selecteer de cirkel door er een vierkant omheen te slepen
- Je ziet dat het vierkant geselecteerd is doordat zowel de rand als de vulling gestippeld worden weergegeven. Je kunt nu allerlei bewerkingen uitvoeren zoals bewerken, kopiëren, verplaatsen etc..
Procedure selecteren door te klikken met de arrow tool
- Klik op de arrow tool
- Klik op de vulling van het vierkant.
- Je ziet dat de vulling van het vierkant geselecteerd is doordat de vulling gestippeld wordt weergegeven. Je kunt nu allerlei bewerkingen uitvoeren zoals bewerken, kopiëren, verplaatsen etc..
- Beweeg de muis over de geselecteerde vulling. Als de muisaanwijzer een pijltje in vier richtingen is kun je de vulling verplaatsen door te slepen.
- Versleep de vulling. Je ziet dat de rand blijft staan. Dit komt doordat de rand niet mee geselecteerd was. Het idee dat je de vulling en de rand van een object los kunt selecteren, verplaatsen en vervormen is even wennen en hierin verschilt Flash van sommige andere tekenprogramma¹s.
Als je wilt dat de losse onderdelen van een vorm als één object worden beschouwd, dan kun je ze groeperen.
Procedure groeperen vormen
- Teken ook een rode cirkel op de stage.
- Selecteer de cirkel beide vormen door er een selectievierkant omheen te trekken met de arrowtool.
- Klik op menu Modify>group, de vormen zijn nu gegroepeerd.
Als je een curve selecteert, dan wordt alleen een segment uit die lijn geselecteerd.
 Illustratie selecteren deel kromme lijn
Illustratie selecteren deel kromme lijn
Met de lasso tool kun je een lijn om een te selecteren object slepen, waarna het object geselecteerd is. Dit is handig als je vormen wilt selecteren die met de rechthoek van de arrow tool moeilijk te vangen zijn. Met de buttonpen onder options kun je instellen hoe je wilt dat de lasso werkt.
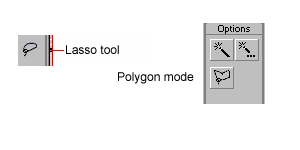
 Illustratie lasso tool en options lasso tool
Illustratie lasso tool en options lasso tool
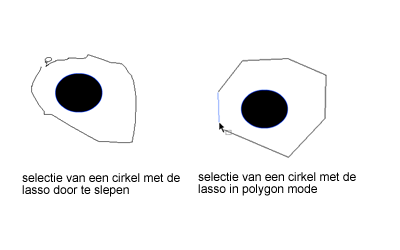
 Illustratie selectie lasso tool slepen en polygon mode
Illustratie selectie lasso tool slepen en polygon mode
Als de polygon mode button uitstaat is de lasso gewoon een lijn die om het object gesleept wordt. Als hij aan staat dan kun je een selectie maken die uit rechte lijnstukken bestaat. Iedere keer als je klikt vormt zich een hoekpunt en zo ontstaat een veelhoek. Je rondt de selectie af door dubbel te klikken.
Procedure selecteren met lasso slepen
- Plaats een bitmap op de stage bijvoorbeeld door een bitmap te importeren.
- Selecteer de bitmap met de arrow tool
- Zetde bitmap om naar een vector afbeelding door te kiezen voor het menu Modify Break Apart.
- Klik op de lasso tool en zorg dat de polygon mode uitstaat.
- Sleep een selectievorm om een gedeelte van de image.
- Laat de muis los, je ziet nu dat alles binnen de selectielijn van de lasso is geselecteerd. Deze wijze van selecteren is dus handig om vreemde vormen te selecteren.
Procedure selecteren met lasso in polygon mode
- Plaats een aantal vormen op de stage.
- Klik op de lasso tool
- Zet de lasso in de polygon mode door te klikken op de knop polygon.
- Klik op de stage en laat de muis los.
- Maak een cirkelende beweging met de muis om het object dat je wilt selecteren en klik op ieder hoekpunt.
- Dubbelklik om de selectievorm te sluiten. Er is nu een veelhoekige selectie vorm om het object getekend.
3.3.1 Een selectie aanpassen
Selecties kunnen worden uitgebreid door op de Shift toets te drukken en vervolgens nog iets te selecteren door erop te klikken. Als je een onderdeel weer uit de selectie wilt halen klik je nog een keer op het onderdeel terwijl je de Shift toets ingedrukt houdt.
Als je op CTRL A drukt wordt alles op één layer geselecteerd. Als je op CTRL Shift A drukt wordt alles weer gedeselecteerd.
Procedure selectie uitbreiden met de arrow tool
- Klik op de arrow tool
- Klik op de vulling van het vierkant.
- Je ziet dat de vulling van het vierkant geselecteerd is doordat de vulling gestippeld wordt weergegeven.
- Druk de
toets in en hou deze ingedrukt terwijl je nog enkele lijnstukken en vullingen aanklikt. Je ziet dat de selectie nu wordt uitgebreid met deze aangeklikte lijnstukken. - Hou de
toets nog steeds ingedrukt en klik nu op een al geselecteerd oderdeel. Je ziet dat dat onder deel weer gedeselecteerd wordt. - Laat de muis los en toets nu
. Met deze toetscombinatie selecteer je dus alles.
3.4 Roteren vergroten/verkleinen
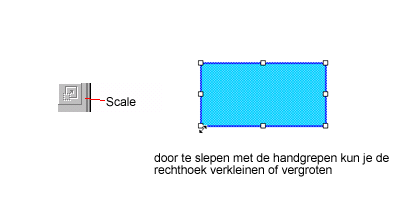
Er zijn verschillende manieren om objecten te vergroten en verkleinen. Nadat je een object hebt geselecteerd met de arrow tool kun je klikken op de button scale in de balk tools. De handgrepen om de grootte aan te passen verschijnen nu op de stage. Met de buttonpen op de hoeken kun je de grootte aanpassen terwijl de verhoudingen tussen de breedte en de hoogte van het object gelijk blijven. Met de buttonpen in het midden kun je de objecten uitrekken.
 Illustratie button scale en handgrepen
Illustratie button scale en handgrepen
Procedure vergroten/verkleinen objecten door te slepen.
- Klik op de arrow tool
- Selecteer het object door te slepen.
- Klik op scale op de toolbar of kies menu Modify, Transform, Scale
- De verschijnen scale handgrepen om het object.
- Klik op een hoekpunt en sleep het naar buiten. Het object wordt nu vergroot, terwijl de verhoudingen tussen de hoogte en de breedte gelijk blijven.
- Klik nu op een handvat in het midden van de rechterzijde, dus niet op een hoekpunt, en sleep het naar rechts. Je ziet dat de hoogte nu gelijk blijft, maar dat de breedte toeneemt; Het wordt uitgerekt.
Procedure vergroten/verkleinen objecten met het paneel Transform
- Teken een object op de stage.
- Klik op de arrow tool
- Selecteer het object door te slepen.
- Maak het paneel Transform zichtbaar door te kiezen voor menu Window, Panels, Transform
- Zet een vinkje in constrain, dit heeft tot gevolg dat de verhouding tussen de breedte en de hoogte gelijk zal blijfven.
- Je kunt nu aangeven met welk percentage je het object wilt vergroten. Type 120 en toets
- Het geselecteerde object is nu vergroot tot 120%.
Je kunt de handgrepen ook oproepen via menu Modify Transform Scale. Het is ook mogelijk de grootte van de objecten aan te passen via het paneel Transform. Je kunt hier het percentage invoeren waarmee het object vergroot of verkleind moet worden. Het roteren van objecten werkt op vergelijkbare manier.
Procedure roteren objecten met het paneel Transform
- Teken een object op de stage.
- Klik op de arrow tool
- Selecteer het object door te slepen.
- Maak het paneel Transform zichtbaar door te kiezen voor menu Window, Panels, Transform
- Vul het aantal graden in dat u het object wilt laten roteren en toets
. Het object wordt nu geroteerd.
3.5 Het plaatsen van objecten
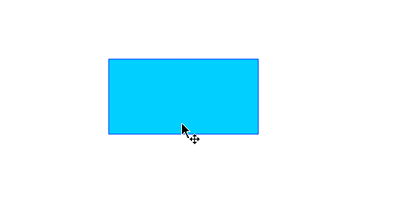
Objecten die op de stage staan kunnen worden verplaatst door ze eerst te selecteren met de arrow tool. Als de cursor is gewijzigd in een pijltje met vier punten kan het geselecteerde verplaatst worden door te slepen.
 Illustratie muisaanwijzer pijltje
Illustratie muisaanwijzer pijltje
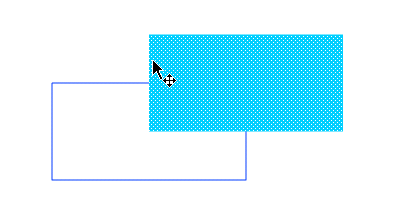
Let op dat je wel alles selecteert. Als je een vorm hebt getekend met een fill en een stroke en er vervolgens op klikt, dan wordt alleen de fill of de stroke geselecteerd. Slepen zal dan tot gevolg hebben dat het niet geselecteerde blijft staan.
 Illustratie verslepen alleen de fill
Illustratie verslepen alleen de fill
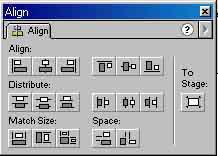
3.5.1 Align
Met de functie align kun je objecten op de stage uitlijnen op elkaar, of op de stage.
Het paneel align kun je oproepen met de sneltoets
 Illustratie paneel align
Illustratie paneel align
Als de button to stage aanstaat, dan worden de geselecteerde objecten uitgelijnd naar de stage.
De opties op het paneel hebben de volgende betekenis:
Left edge: De geselecteerde objecten worden horizontaal verschoven zodat de linker zijde grenst aan de linker rand van de stage.
Horizontal centre: De geselecteerde objecten worden horizontaal verschoven zodat het middelpunt komt te liggen op de denkbeeldige verticale as van de stage
Right edge: De geselecteerde objecten worden horizontaal verschoven zodat de rechter zijde grenst aan de rechter rand van de stage.
Top edge: De geselecteerde objecten worden verticaal verschoven zodat de boven zijde grenst aan de boven rand van de stage.
Vertical centre: De geselecteerde objecten worden verticaal verschoven zodat het middelpunt komt te liggen op de denkbeeldige horizontale as van de stage
Bottom edge: De geselecteerde objecten worden verticaal verschoven zodat de onder zijde grenst aan de onder rand van de stage
Met distributie kun je geselecteerde vormen gelijk verspreiden over de stage.
In de volgende beschrijving gaan we er van uit dat de button to stage aanstaat.
Top edge: De geselecteerde objecten worden verticaal verplaatst waarbij de verticale afstand tussen de bovenkanten van de objecten gelijk verdeeld wordt, zodanig dat de objecten zo ver mogelijk uit elkaar op de stage liggen.
Vertical centre: De geselecteerde objecten worden verticaal verplaatst waarbij de verticale afstand tussen de middelpunten van de objecten gelijk verdeeld wordt, zodanig dat de objecten zo ver mogelijk uit elkaar op de stage liggen.
Bottom edge: De geselecteerde objecten worden verticaal verplaatst waarbij de verticale afstand tussen de onderkanten van de objecten gelijk verdeeld wordt, zodanig dat de objecten zo ver mogelijk uit elkaar op de stage liggen.
Left edge: De geselecteerde objecten worden horizontaal verplaatst waarbij de horizontale afstand tussen de linker zijkanten van de objecten gelijk verdeeld wordt, zodanig dat de objecten zo ver mogelijk uit elkaar op de stage liggen. /p>
Horizontal centre De geselecteerde objecten worden horizontaal verplaatst waarbij de horizontale afstand tussen de middelpunten van de objecten gelijk verdeeld wordt, zodanig dat de objecten zo ver mogelijk uit elkaar op de stage liggen.
Right edge De geselecteerde objecten worden horizontaal verplaatst waarbij de horizontale afstand tussen de rechter zijkanten van de objecten gelijk verdeeld wordt, zodanig dat de objecten zo ver mogelijk uit elkaar op de stage liggen.
Met de button match size kun je de breedte en/of de hoogte van de geselecteerde objecten aanpassen zodat ze gelijk aan elkaar zijn.
3.6 Kleuren
Iedere Flash file bevat zijn eigen kleurenpalet. Je kunt het kleurenpalet oproepen door te klikken op de stroke color of de fill color in de panelen Stroke en Fill of door het paneel Swatches op te roepen.
 Illustratie swatches
Illustratie swatches
Standaard wordt gebruik gemaakt van het web safe kleurenpalet, dat alleen kleuren bevat die op zowel de Mac als de PC beschikbaar zijn en er op beide systemen hetzelfde uitzien. Het is mogelijk om zelf kleuren aan te maken en toe te kennen aan het palet Swatches. De kleuren paletten worden opgeslagen in de Fla file en kunnen worden geëxporteerd naar andere bestanden.
3.6.1 Het paneel Stroke
 Illustratie stroke
Illustratie stroke
Met het paneel Stroke kun je de volgende eigenschappen van de randen van een object instellen:
Met de button stroke color kun je de kleur instellen. De lijnstijl regel je met de button stroke style. De dikte van de lijn regel je met de button stroke height. In de preview kun je al zien hoe de lijn eruit ziet.
Procedure aanpassen van de randen met het paneel stroke
- Selecteer de rand die je wilt aanpassen
- open het paneel stroke via menu window>panels>stroke
- Kies een lijnstijl in het vak line style
- Kies een lijndikte
- Kies een kleur voor de lijn door te klikken op het vak line color. De nu ingestelde lijneigenschappen worden toegepast op objecten die hierna getekend worden op de stage.
3.6.2 Het paneel Fill
 Illustratie fill
Illustratie fill
Met het paneel fill kun je de volgende eigenschappen van de vulling van objecten instellen: Met de button fill style kun je kiezen of je wilt dat de vulling een verloopkleur heeft, effen is of helemaal geen kleur. Met fillcolor kun je de kleur van de vulling instellen Je kunt met het paneel fill zelf verloopkleuren aanmaken. De eigenschappen worden toegepast op het object dat geselecteerd is en gelden ook voor nieuwe objecten die je op de stage tekent.
Procedure aanpassen van de vulling met het paneel fill
- Selecteer de vulling van een object op de stage, die je wilt aanpassen
- open het paneel fill via menu window>panels>fill
- Kies voor het soort vulling in het vak fill style. Je kunt hier kiezen voor solid (effen) maar ook bijvoorbeeld voor een verloopkleur (gradient) of een bitmap vulling.
- Kies een kleur met fill color
- De nu ingestelde fill eigenschappen worden toegepast op objecten die hierna getekend worden op de stage.
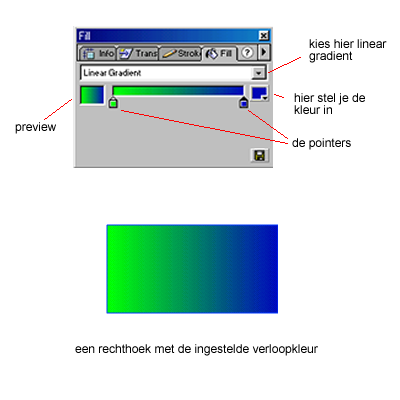
3.6.3 Lineaire verloopkleuren
Een lineare gradient is een verloopkleur die van links naar rechts van een beginkleur geleidelijk overgaat in een andere kleur. Hierbij is het mogelijk om via meerdere ³tussen² kleuren over te gaan in de eindkleur. Met behulp van pointers kun je instellen waar de kleurovergang plaats moet vinden.
Je kunt daarna met de paint bucket met de button transform fill de richting van het kleurverloop aanpassen. Het is dan mogelijk om het verloop van boven naar onder te laten lopen of van linksonder naar rechtsboven. Nadat je op de button hebt gedrukt kun je met het middelste rondje het midden van de verloopkleur verplaatsen. Met het rechter blokje kun je het kleurverloop uitrekken. Met het rondje in de rechterbovenhoek van het object kun je het kleurverloop roteren zodat het niet meer van links naar rechts loopt.
Procedure lineaire verloopkleur aanmaken
- Maak het paneel Fill zichtbaar door te kiezen menu Window, Panels, Fill
- Kies voor Fill style: Linear Gradient
- Klik op de linker pointer onder de gekleurde lijn. Nu kun je de beginkleur instellen.
- Klik op Gradient color om een kleur in te stellen.
- Klik nu onder de kleurlijn om een nieuwe pointer toe te voegen. We maken een verloopkleur die begint met een kleur, overgaat in een andere kleur en eindigt in een derde kleur.
- Klik op Gradient color om een kleur in te stellen voor deze pointer.
- Klik op de rechter pointer onder de gekleurde lijn.
- Klik op Gradient color om een kleur in te stellen voor de linker pointer.
- Door te slepen met de pointers kun je de verhoudingen tussen de kleurovergangen regelen.
- In de gradient preview kun je alvast zien hoe de kleur eruit ziet.
- Teken een vierkant op de stage, je ziet dat de vulling bestaat uit de zojuiste gemaakte verloopkleur.
- Klik op de paint bucket en dan op de transform fill knop. Nu kun je de richting van de verloopkleur aanpassen.
- Klik op het rondje in het centrum. Nu kun je het hele kleurvak verslepen.
- Klik op het viekantje. Met deze handgreep kun je het kleurvak uitrekken.
- Klik op het ronde handvat. Nu kun je het kleurvak roteren door te slepen.
 Illustratie verloopkleuren
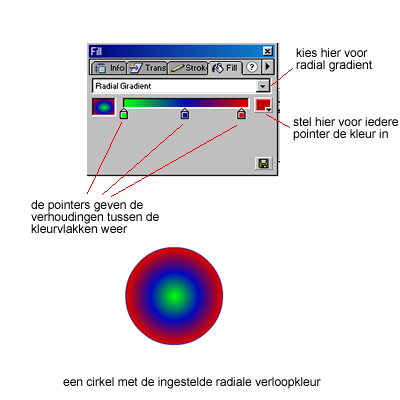
3.6.4 Radiale verloopkleuren
Illustratie verloopkleuren
3.6.4 Radiale verloopkleuren
 Illustratie radial gradient
Illustratie radial gradient
Een radiale gradient is een verloopkleur die van een middelpunt naar buiten van een beginkleur geleidelijk overgaat in een andere kleur. Hierbij is het mogelijk via meerdere ³tussen² kleuren over te gaan in de eindkleur. Met behulp van pointers kun je instellen waar de kleurovergang plaats moet vinden. Dit middelpunt kun je later verplaatsen met de paint bucket.
Procedure aanmaken radial gradient
- Maak het paneel Fill zichtbaar door te kiezen menu Window, Panels, Fill
- Kies voor Fill style: Radial Gradient
- Klik op de linker pointer onder de gekleurde lijn. Nu kun je de kleur van het centrum instellen.
- Klik op Gradient color om een kleur in te stellen.
- Klik nu onder de kleurlijn om een nieuwe pointer toe te voegen. We maken een verloopkleur die begint met in het centrum met een bepaalde kleur. Iedere pointer vertegenwoordigt een nieuwe ring om het centrum met een andere kleur. De rechterpointer is de kleur van de buitenste ring.
- Klik op Gradient color om een kleur in te stellen voor deze pointer.
- Klik op de rechter pointer onder de gekleurde lijn.
- Klik op Gradient color om een kleur in te stellen voor de linker pointer.
- Door te slepen met de pointers kun je de verhoudingen,oftewel de dikte van de ringen tussen de kleurovergangen regelen..
- In de gradient preview kun je alvast zien hoe de kleur eruit ziet.
- Teken een vierkant op de stage. Je ziet dat de vulling bestaat uit de zojuiste gemaakte verloopkleur.
- Klik op de paint bucket en dan op de transform fill knop. Nu kun je de richting van de verloopkleur aanpassen.
- Klik op het rondje in het centrum. Nu kun je het hele kleurvak verslepen.
- Klik op het viekantje. Met deze handgreep kun je het kleurvak uitrekken. De verhoudingen van het kleurvak veranderen dan
- Klik op het ronde handvat naast het vierkantje. Hiermee kun je het kleurvak vergroten of verkleinen door te slepen.
- Klik op het ronde handvat. Nu kun je het kleurvak roteren door te slepen.
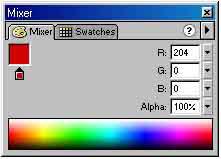
3.6.5 Het paneel Mixer
Met het paneel Mixer kun je zelf mengkleuren aanmaken. Je kunt dit venster op het scherm krijgen door uit het menu window te kiezen voor panels en dan Mixer.
 Illustratie mixer
Illustratie mixer
De kleur van de vulling en randen van geselecteerde objecten kun je ook met de Mixer wijzigen, net als met de panelen Stroke en Fill. De kleuren die je hier instelt worden dan ook onmiddellijk overgenomen in de panelen Stroke en Fill. Het gebruik van de Mixer geeft iets meer mogelijkheden voor het instellen van de kleur. Zo kun je op de kleurbalk slepen met de muis om zelf een kleur samen te stellen. Je kunt ook de RGB waarden intypen om een kleur samen te stellen. Met Alpha regel je de transparantie. Net als bij Stroke en Fill geldt hier dat de kleur wordt toegepast op het object dat geselecteerd is. Vervolgens wordt de kleur toegepast op nieuwe objecten die je tekent.
De buttons stroke color, fill color, none en swap stroke en fill hebben dezelfde functie als op de panelen Stroke en Fill.
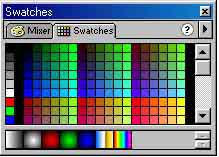
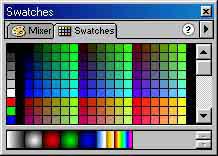
 Illustratie Swatches
Illustratie Swatches
Op het paneel Swatches vind je de voorgedefinieerde kleuren terug. Ook dit paneel kan gebruikt worden om kleuren aan objecten toe te kennen. Naast de voorgedefinieerde vaste kleuren zijn er een aantal standaard verloopkleuren op de onderste balk. Je kunt zelf met de Mixer een kleur samenstellen en vervolgens toevoegen als swatch, zodat je de kleuren ook op andere plaatsen in je project weer kunt gebruiken.
Procedure mengkleuren aanmaken
- Maak het paneel Mixer zichtbaar door te kiezen voor menu Window, Panels, en dan Mixer
- Klik op Fill color
- Klik in het vak achter R en type 153
- Klik in het vak achter G en type 255
- Klik in het vak achter B en type 255.
- Klik in het vak achter Gamma en vul in 25%. De kleur is nu lichtblauw en voor drie kwart doorschijnend. Als je nu iets tekent op de stage zal dit de kleur van de fill zijn. Je kunt natuurlijk in plaats van de RGB waarden te typen ook slepen met de muis over de kleuren balk.
- Klik op het pijltje naar rechts en klik op add swatch. De nieuwe kleur is nu toegevoegd als swatch op het paneel swatches op de onderste balk.
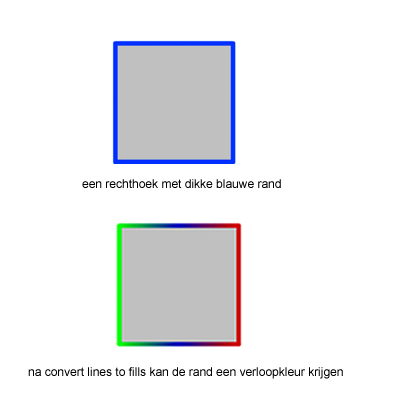
3.6.6 Lijnen omzetten naar fills
Het is niet mogelijk om een lijn een verloopkleur te geven of om een lijn in te kleuren met een bitmap. Een lijn is namelijk alleen een stroke (rand). Als je dit effect toch wilt bereiken moet je een lijn eerst converteren naar een fill met de opdracht convert lines to fills. Hierna gedraagt de lijn zich als een fill en kan dusdanig bewerkt worden. De lijn verliest hiermee de eigenschappen van een stroke.
 Illustratie converteren lijn vulling
Illustratie converteren lijn vulling
procedure converteren lijn naar vulling
- Zet met het paneel Stroke de stroke height op 5.
- Teken met de rectangle tool een rechthoek op de stage. Je ziet nu dat de rechthoek een brede rand heeft.
- Klik nu op de arrow tool en selecteer de rechthoek door er omheen te slepen.
- Kies menu Modify, Shape, Convert lines to fills.
- De rand is nu een fill geworden en kan gekleurd worden met bijvoorbeeld een gradient (verloopkleur).
- Kies nu in het paneel Fill als fill style linear gradient.
- Klik op de pointers en stel de kleuren in. Je ziet dat de rand nu een verloopkleur heeft gekregen.
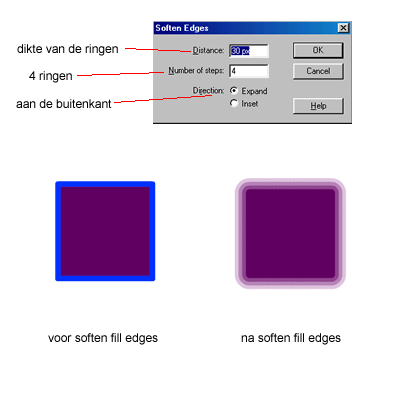
3.6.7 Soften fill edges
Doordat Flash werkt met vector afbeeldingen zijn kleurovergangen altijd erg abrupt. Met de functie soften fill edges kun je een geleidelijke overgang van de kleur van een object creëren. Er worden een aantal ringen om het geselecteerde object gelegd. De gamma (transparantie) wordt in geleidelijke stappen steeds minder naar de buitenste ring toe. De binnenste ring heeft precies de kleur van het oorspronkelijke object en de buitenste ring is bijna volledig transparant.
 Illustratie soften fill edges met ringen
Illustratie soften fill edges met ringen
Je kunt de volgende zaken aangeven:
| Distance: | De totale breedte van de ringen in pixels |
| Number of steps: | De hoeveelheid ringen om het object |
| Expand: | De grootte van het object neemt toe; de ringen worden om de oorspronkelijke vorm heen gelegd. |
| Inset: | De oorspronkelijke grootte van het object blijft gelijk; de ringen worden naar binnen toe toegevoegd. |
Procedure soften fill edges
- Teken met de rectangle tool een rode rechthoek op de stage
- Klik nu op de arrow tool en selecteer de rechthoek door er omheen te slepen.
- Kies menu Modify, Shape, Soften Fill Edges
- Er verschijnt een dialoogvenster. Vul hier in bij Distance: 30Px
- Number of steps: 4
- Direction: expand.
- Dit betekent dat er vier ringen om de oorspronkelijke rechthoek heengelegd worden, totaal 30 pixels breed.
- Klik op OK en deselecteer door ergens ander op de stage te klikken. Er liggen nu vier ringen met dezelfde kleur om de rechthoek heen. De transparantie neemt toe in de richting van de buitenste ring.
3.7 Tekst
3.7.1 Variabele en vaste textboxes
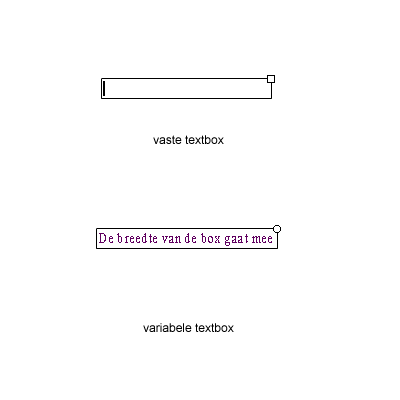
 Illustratie textbox variabel en vast
Illustratie textbox variabel en vast
Een textbox met variabele breedte wordt breder naarmate je meer tekst typt, een textbox met vaste breedte blijft even breed. Je kunt een textbox met variabele breedte wel wijzigen in een textbox met vaste breedte, door in het rondje te klikken en te verslepen, maar niet andersom. Dit kun je wel oplossen met Ongedaan maken. Als je in een textbox op Enter drukt ga je een regel omlaag. Het aanpassen van tekst is eenvoudig: Als je met de arrow tool dubbelklikt op de tekst dan verschijnt het invoervak en kun je de tekst bewerken.
Procedure invoeren van tekst
- Klik op de text tool
- Klik nu ergens op de stage. Er verschijnt een variabel invoervak.
- Type een tekst. Je ziet dat de breedte van het invoervak aangepast wordt terwijl je typt.
- Als je klaar bent met typen kun je op de arrow tool klikken.
- Nu kun je de tekst verplaatsen door te slepen.
- Dubbelklik op de tekst om hem aan te passen.
- Selecteer de tekst in het tekstvak door erover te slepen.
- Maak het paneel Character zichtbaar. Je kunt nu met font het lettertype instellen op Arial
- Stel met AV de letter afstand in op 7.
- Maak de tekstkleur rood.
- Maak de tekst vet en cursief met de knoppen bold en italic.
3.7.2 Lettertypen
Je kunt in Flash tijdens het maken van een film gebruik maken van alle lettertypen die op je computer aanwezig zijn. Deze lettertypen worden echter niet in de film opgeslagen (om ruimte te besparen) en dit kan problemen opleveren wanneer de lettertypen bij de gebruiker van de film niet aanwezig zijn. Flash zal dan het lettertype gebruiken dat er het meest op lijkt. Soms is dit echter niet wat de maker van de film bedoeld had. Om dit probleem te ondervangen kun je gebruik maken van de drie devices fonts:
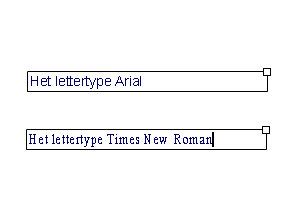
 .png"> Illustratie lettertypen
.png"> Illustratie lettertypen
_Sans een schreefloos lettertype zoals Arial
_Serif een schreef lettertype zoals Times New Roman
_Typewriter een typemachine lettertype zoals Courier
Deze lettertypen worden aan de gebruikerskant vervangen door een lettertype dat er sterk op lijkt.
3.7.3 Scherm lettertypen
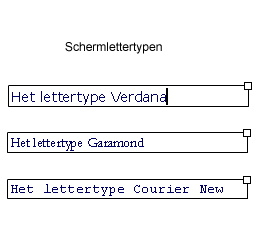
 .png"> Illustratie schermlettertypen
.png"> Illustratie schermlettertypen
Schermlettertypen zijn speciaal ontworpen voor tekst die vanaf het scherm gelezen moet worden. Doordat bij het lezen vanaf een scherm andere zaken spelen dan bij het lezen vanaf papier voldoen deze lettertypen aan andere criteria. Als je van tevoren al weet dat de tekst die je schrijft voornamelijk vanaf een scherm gelezen gaat worden, dan is het aan te raden om van scherm lettertypen gebruik te maken. Voorbeelden van scherm lettertypen zijn Verdana, Garamond en Courier New.
3.7.4 Anti-aliasing
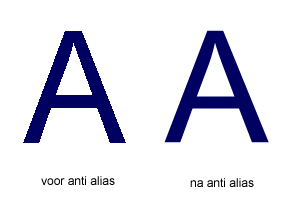
 .png"> Illustratie aliasing
.png"> Illustratie aliasing
Als je tekst intypt en daarna vergroot dan zul je merken dat de buitenlijnen van de tekst niet meer vloeiend zijn, maar verspringen in blokjes. De techniek anti-aliasing is bedoeld om dit effect te verminderen. Met de anti-aliasing kun je de trapsgewijze verspringing verminderen door de blokjes op te vullen met grijswaarden.
Procedure Anti alias aanzetten en zien
- Klik op de text tool
- Klik nu ergens op de stage. Er verschijnt een variabel invoervak.
- Type een letter bijvoorbeeld: e.
- Selecteer de tekst met de arrow tool en vergroot hem door eerst op de scale knop te klikken en daarna te slepen.
- Je ziet dat de rand van de letter er geblokt uitziet.
- Kies menu view antialias text. Je ziet dat de rand van de tekst nu vloeiender verloopt.
Je kunt anti- alleen toepassen op lettertypen met een omtrek. Schermlettertypen kunnen geen gebruik maken van anti-aliasing tenzij je ze converteert naar vectoren met de functie break apart.
3.7.5 Break Apart
Met de functie break apart kun je een bitmap omzetten naar een vector afbeelding. De afbeelding wordt dan verdeeld in losse (vector) onderdelen, die kunnen worden geselecteerd en bewerkt met de teken tools.
Je kunt deze functie ook toepassen op tekst. Je bent er dan zeker van dat de tekst er aan de gebruikerskant precies zo uitziet als op je eigen scherm. De tekst is dan namelijk niet meer gelinkt aan de lettertypen; het zijn gewone Flash objecten die bestaan uit lijnen en vullingen. De tekst kan hierna natuurlijk niet meer bewerkt worden als tekst en gedraagt zich als een afbeelding. Deze methode wordt toegepast om te verzekeren dat tekst er bij alle gebruikers hetzelfde uitziet, of om de tekst grafisch te bewerken. Een nadeel ervan is wel dat de bestandsomvang toeneemt.
 Illustratie break apart
Illustratie break apart
Procedure break apart
- Klik op de text tool
- Klik nu ergens op de stage. Er verschijnt een variabel invoervak.
- Type een tekst, bijvoorbeeld: Learn It
- Selecteer de tekst met de arrow tool.
- Kies menu Modify Break Apart. De tekst is nu geconverteerd naar een vector objecten. Je kunt iedere letter nu als een los object benaderen en bewerken.
3.8 Lagen/Layers
Mensen die gewerkt hebben met het programma Photoshop zijn al bekend met het principe van werken met layers(lagen). Een layer kun je beschouwen als een doorzichtig folie, waarop een afbeelding staat.Layers kun je zien als doorzichtige folies met afbeeldingen eropdie gestapeld kunnen worden. Je ziet de afbeelding op de bovenste layer, maar doordat de bovenste layer verder transparant is, zie je naast de afbeelding ook alles van deonderliggende layers.
Het principe van layers werkt ook voor animaties. Een animatie is immers een aaneenschakeling van beelden (frames).In de animatie zijn de layers aan elkaar geknoopt, vergelijkbaar met een stapeltje foto negatieven.
3.8.1 Waarom layers gebruiken?
Er wordt gebruik gemaakt van layers om een tekening of een animatie op te bouwen uit op zich zelf staande onderdelen (de layers), die afzonderlijk zijn te bewerken, maar die samen voor het oog wel één geheel vormen. Hierdoor wordt het mogelijk een complexe animatie op te delen in relatief eenvoudige onderdelen.
3.8.2 Afbeeldingen op één layer
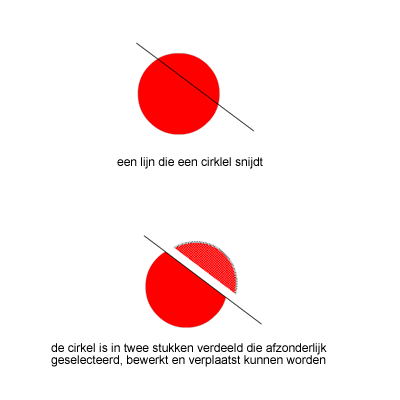
3.8.3 Lijn snijdt vorm
 Illustratie lijn snijdt vorm
Illustratie lijn snijdt vorm
Het is opmerkelijk dat lijnen en vullingen gesegmenteerd worden nadat ze elkaar gesneden hebben. Als een lijn een andere lijn of vorm (vulling met rand) snijdt, dan kunnen de lijnstukken voor en na de snijpunten los geselecteerd en bewerkt worden.
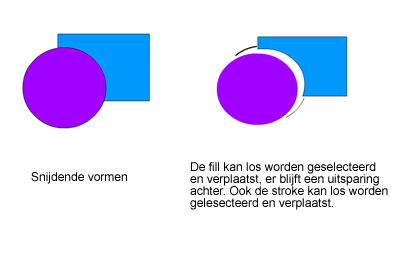
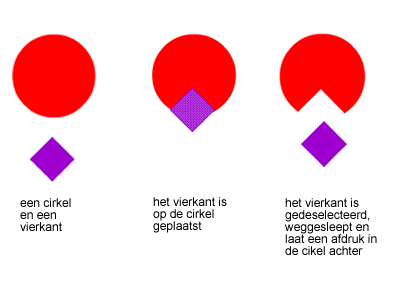
3.8.3.1 Vorm snijdt vorm
 Illustratie vorm snijdt vorm
Illustratie vorm snijdt vorm
Als een vorm een andere vorm snijdt, dan wordt het onderliggende gedeelte vervangen door wat er bovenop wordt getekend. Dit kan ook door een vorm op een andere vorm te slepen, deze vervolgens te deselecteren en daarna weer weg te slepen. Op deze manier kun je negatieve beelden maken en afdrukken maken van vormen in andere vormen.
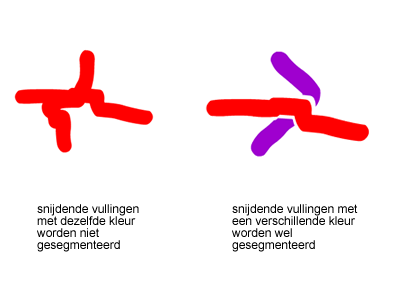
3.8.3.2 Vulling snijdt vulling
 Illustratie vulling snijdt vulling
Illustratie vulling snijdt vulling
Als twee vullingen met dezelfde kleur elkaar snijden dan smelten ze samen tot één kleur. Als de kleuren verschillend zijn, dan worden ze gesegmenteerd.
3.8.4 Groeperen of converteren naar symbolen
Door afbeeldingen te groeperen, er symbolen van te maken of op meerdere layers te plaatsen, kun je de interactie tussen afbeeldingen op één layer voorkomen.
Als je één of meer objecten op één layer selecteert en daarna groepeert of omzet naar een symbool, dan wijzigen ze niet meer als ze over elkaar heen geplaatst worden. Ze worden dan gestapeld. Eén komt boven en één komt onder te liggen. Deze stapelvolgorde kan gewijzigd worden via het menu Modify Arrange. Een voordeel van het groeperen of omzetten naar een symbool is dat de objecten niet meer per ongeluk kunnen worden gewijzigd.
Groepen worden altijd bovenop bewerkbare objecten geplaatst en de laatste groep wordt altijd bovenop geplaatst. Je kunt een groep bewerken door erop te dubbelklikken met de arrow. Je komt dan in een speciale groeps bewerkingsmodus en kunt de onderdelen van de groep bewerken.
Procedure groeperen, stapelen en bewerken
- Teken een blauw vierkant op de stage.
- Teken ook een rode cirkel op de stage.
- Klik op de arrow tool en selecteer de cirkel
- Sleep de cirkel op het vierkant.
- Deselecteer de cirkel (door ergens anders op de stage te klikken).
- Selecteer de cirkel opnieuw en sleep hem van het vierkant af. Je ziet dat er nu een gat is ontstaan in het vierkant met de vorm van een cirkel.
- Klik op ongedaan maken. De cirkel ligt nu weer op het vierkant.
- Sleep nu een selectie rechthoek om zowel het vierkant als de cirkel.
- Kies menu Modify Group of
. De rechthoek en de cirkel vormen nu een groep. - Herhaal stap 1 tm 10 met een groen vierkant en een gele cirkel. Er zijn nu twee groepen op de stage.
- Sleep de laatste groep op de eerste en deslecteer door ergens op de stage te klikken.
- Sleep de laatste groep weer weg. Je ziet dat de onderste groep niet veranderd is; de afdruk blijft niet in de vorm staan.
- Sleep de ene groep nogmaals op de andere. Je ziet dat de ene goep wel zichtbaar is en bovenop de onderste groep ligt.
- Selecteer de groep die bovenop ligt.
- Kies nu Menu Modify, Arange, Send to back. De bovenste vorm wordt nu naar onder verplaatst. Op deze manier kun je dus de stapelvolgorde van objecten op de stage wijzigen.
- Dubbelklik op de groep die bovenop ligt. Je kunt de groep nu bewerken.
- Wijzig de kleur van het vierkant.
3.8.5 Afbeeldingen op meerdere lagen
Je kunt afbeeldingen maken die uit afzonderlijke onderdelen bestaan, elk op één laag. De afbeeldingen op de verschillende layers hebben geen invloed op elkaar en ze zullen elkaar dus niet overschrijven. Een groot voordeel van het gebruik van layers om afbeeldingen te stapelen is dat het overzichtelijk is. De layers zijn zichtbaar op de timeline. Hierdoor is het makkelijk om de stapelvolgorde te zien en te wijzigen. Om te voorkomen dat je per ongeluk iets op een layer wijzigt kun je een layer vergrendelen.
