6. Tekst vormgeven met CSS
Tot nu toe hebben we te maken gehad met de standaard vormgeving van de browser wanneer deze HTML code kreeg voorgeschoteld. Deze standaard vormgeving heeft er waarschijnlijk voor gezorgd dat de geplaatste content links is uitgelijnd, alles onder elkaar staat, de tekst zwart is en het lettertype een schreef heeft. Wanneer we iets meer willen dan de standaard vormgeving is het gebruik van CSS code de beste oplossing. In de onderstaande oefening gaat u met deze CSS code aan de slag.
6.1 Een externe stylesheet aanmaken
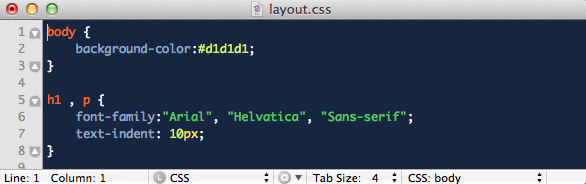
De code die we gebruiken voor de vormgeving plaatsen we in een aparte tekst bestand. U kunt met uw teksteditor een nieuw document aanmaken en deze vervolgens in een sub-map van uw website-map op het bureaublad opslaan. Een logische naam voor de sub-map zou css zijn. U mag de naam voor het css bestand zelf kiezen. In het voorbeeld heet het css bestand layout.css. In dit nieuwe tekst bestand plaatst u de onderstaande code.

Omdat de teksteditor (TextMate) in het voorbeeld kleur geeft aan bepaalde elementen is het eenvoudig om de verschillende onderdelen te omschrijven. De CSS code begint met het rode woord body. Alle rode tekst in de CSS file worden kiezers genoemd en ze verwijzen naar de HTML elementen die u eerder heeft getypt in het HTML bestand. Het woord body verwijst dus naar de body-container in de HTML en dat is het volledige, zichtbare vlak in uw browser. Door aan die body-kiezer een eigenschap background-color toe te voegen is het mogelijk de achtergrondkleur van de website te veranderen van wit naar licht grijs. De gele waarde die toegekend is aan de eigenschap achtergrondkleur is een hexadecimale kleurcode. U kunt deze kleurcode bij Google opzoeken.
Tussen de eigenschap en de toegekende waarde wordt altijd een dubbele punt geplaatst en na elke toegekende waarde wordt altijd een puntkomma geplaatst om onderscheid te maken met de volgende eigenschap. Tot slot kunt u aan de body-kiezer meerdere eigenschap-regels toevoegen en al die regels worden door middel van de accolades { } bij elkaar gehouden.
Tip: de komma tussen de h1 en de p-kiezer kunt u het beste lezen als een "en". Als u de komma in dit voorbeeld weglaat zal geen enkele tekst Arial worden en zal de paragraaf niet inspringen met 10 pixels.
6.2 Een externe stylesheet koppelen aan de HTML
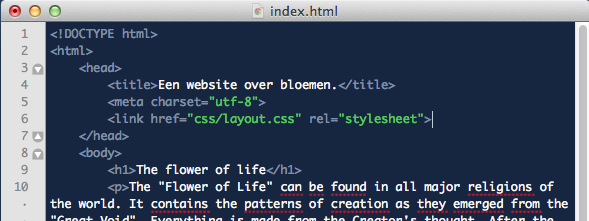
Als u wilt dat het nieuwe CSS bestand ook daadwerkelijk wordt meegenomen (ingelezen) tijdens het openen van het HTML bestand dan is het nodig dat u in de head van het HTML bestand een verwijzing opneemt naar het nieuwe CSS bestand. De code hiervoor ziet er als volgt uit.

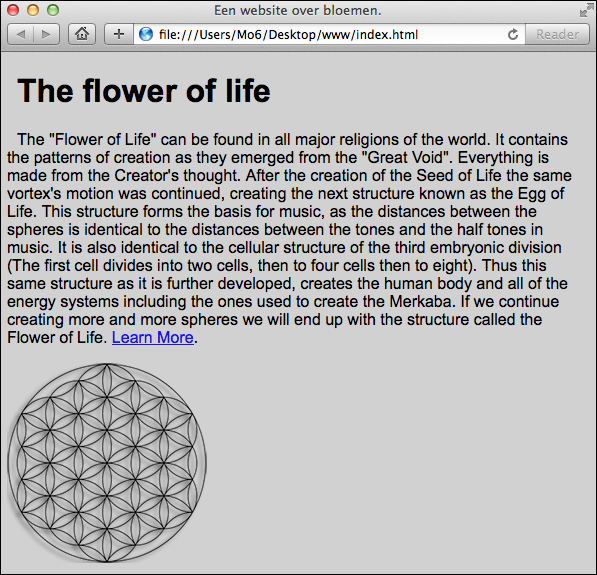
Er wordt een link-tag geplaatst in de head. Hiermee wordt er een koppeling gelegd naar een ander bestand. Vervolgens heeft u het attribuut href al eerder gezien bij het maken van een link in het vorige hoofdstuk. Belangrijk in dit geval is dat u naast de bestandsnaam van de CSS bestand ook het zogenaamde pad naar dit bestand opgeeft. In dit voorbeeld wordt de bestandsnaam voorafgegaan door de map-naam waar het bestand zich in bevindt. Uiteindelijk is er nog een tweede attribuut toegevoegd, namelijk het rel attribuut. Dit attribuut kunt u het beste lezen als "relatie". De waarde die aan het rel-attribuut is toegekend is "stylesheet". M.a.w. de link/relatie die gemaakt wordt is naar een CSS bestand. (U kunt ook een link leggen naar een javascript bestand en dan zal de waarde van het attribuut rel geen stylesheet meer zijn.) Bekijk het resultaat in uw browser, als het goed is komt het overeen met onderstaande afbeelding.