10. Website Uploaden
Een website maken is leuk maar waneer de website niet online staat heeft het weinig effect. Daarom gaan we in dit hoofdstuk de gemaakte website uploaden. Om een website te kunnen uploaden heeft u een aantal gegevens nodig van uw hosting provider. (Een hosting provider is een bedrijf dat ruimte op het internet beschikbaar stelt voor zijn klanten om een website op te plaatsen.) Om toegang te krijgen, voor u als beheerder, tot uw hosting ruimte is het nodig dat u beschikt over drie zaken (FTP gegevens). Ten eerste heeft u het server-adres nodig vervolgens nog een gebruikersnaam en als laatste een bijbehorend wachtwoord. Deze gegevens zullen verstrekt worden door uw hosting provider. Naast de hosting ruimte is het tevens noodzakelijk dat u beschikt over een domeinnaam. De registratie van die domeinnaam kan bij hetzelfde bedrijf als waar u uw website host maar het kan ook een ander bedrijf zijn. De domeinnaam zal moeten wijzen naar uw hosting ruimte. Het daadwerkelijk overzetten van de bestanden van uw computer naar de server wordt gedaan via FTP. FTP is een transport protocol (File Transfer Protocol).
10.1 Externe FTP server in dreamweaver definiëren
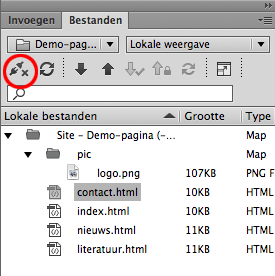
Klik in het bestanden palet op het knopje linksboven (zie afbeelding) om het configuratie-scherm te openen.

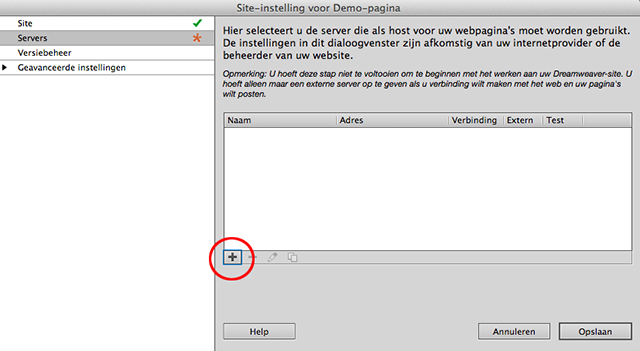
Klik vervolgens op het plus teken

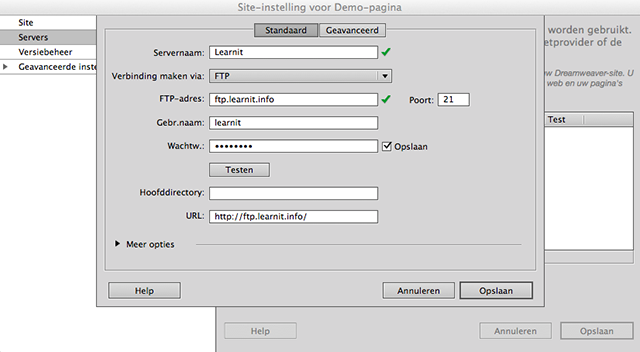
Vul vervolgens de juiste FTP gegevens in. Het FTP-adres samen met een gebruikersnaam en wachtwoord. Als je op de testen knop klikt is het de bedoeling dat Dreamweaver een verbinding kan maken met de server. Als de verbinding gelukt is klik dan op opslaan en vervolgens weer op opslaan om ook de site-instellingen te sluiten.

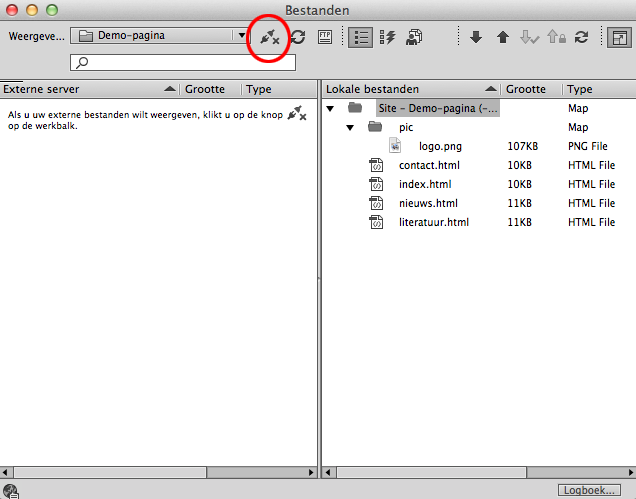
Om de bestanden van de website te uploaden is het handig om een venster te hebben waarin we de server-ruimte en de lokale bestanden zichtbaar hebben. Het slepen van de bestanden van lokaal naar extern zou voldoende moeten zijn om de website online te zetten. Klik op de meest rechter knop, in de knoppenbalk van het palet bestanden om zo een scherm te openen.

Klik vervolgens op de knop "Verbinding maken met externe server".

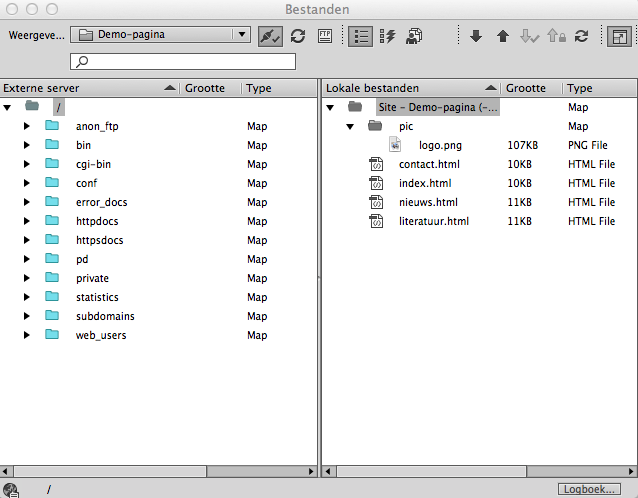
Als het goed is ziet u nu in het linker gedeelte de bestanden en mappen op de externe server.

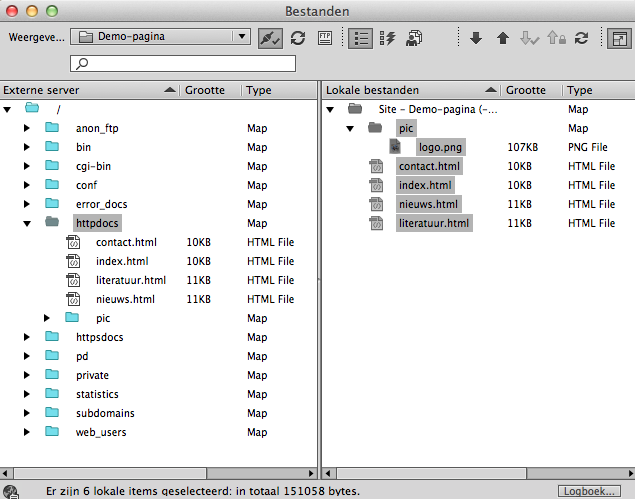
In de schermafbeelding hierboven staan een aantal mappen op de server. Mogelijk staan deze mappen niet op uw server omdat het per hosting provider kan verschillen. In dit geval is de map httpdocs de map waar het om gaat. Als in de map httpdocs een index.html staat zal deze geopend worden wanneer een bezoeker uw website wil openen. Wanneer u geen httpdocs map heeft kunt u het beste even proberen (try en error methode) om te bepalen welke map bedoelt is voor de website. Om bestanden op de server te plaatsen hoeft u alleen de files te slepen van lokaal naar de externe server. Op onderstaande afbeelding is het eind resultaat op de server te zien.

10.2 Bestanden wijzigen en opnieuw uploaden
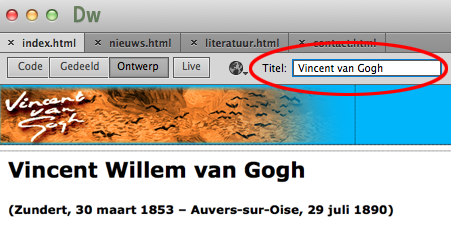
Vaak blijkt dat wanneer de website volledig online staat dat er nog kleine aanpassingen gedaan moeten te worden. Zoals in deze demo website is het een goed idee om een titel op te geven aan de website. In de onderstaande afbeelding ziet u waar dat kan worden gedaan. Voer deze wijziging door op elke pagina.

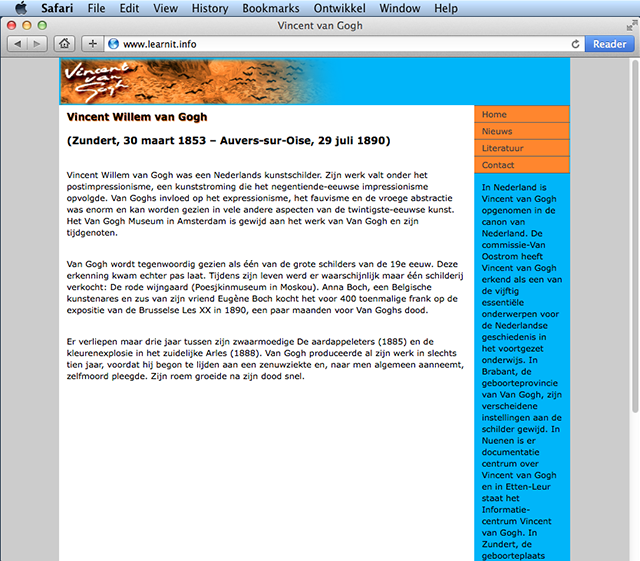
Nu de demo-pagina voltooid is moeten nog wel de gewijzigde bestanden, opnieuw geupload worden via de stappen die beschreven zijn in paragraaf 10.1. Bekijk het eindresultaat in de browser wanneer u het uiteindelijke adres opgeeft. (Zie onderstaande afbeelding.)