2. De interface
Om met Dreamweaver te kunnen werken is het belangrijk dat u vertrouwd raakt met de interface (schermindeling) van het programma. Als u Dreamweaver opent ziet u de volgende onderdelen:
- Bovenin: de menubalk
- De menubalk is bekend van andere programma's, u kunt bijvoorbeeld onder bestand kiezen om een document op te slaan of te printen.
- Midden: het documentvenster
- Op de afbeelding hieronder is het nog een leeg veld maar spoedig zal hier een website te zien zijn.
- Rechts: verschillende vensters, ook wel paletten genoemd
- In de paletten vindt u een verscheidenheid aan mogelijkheden.
- Onderin: het palet eigenschappen
- Het eigenschappen palet kan voor verschillende, veel gebruikte zaken zoals het toekennen van id's en class's, gebruikt worden.
TIP: Standaard ziet u rechts het palet CSS ontwerpen, houdt dit palet zichtbaar, het wordt veel gebruikt.

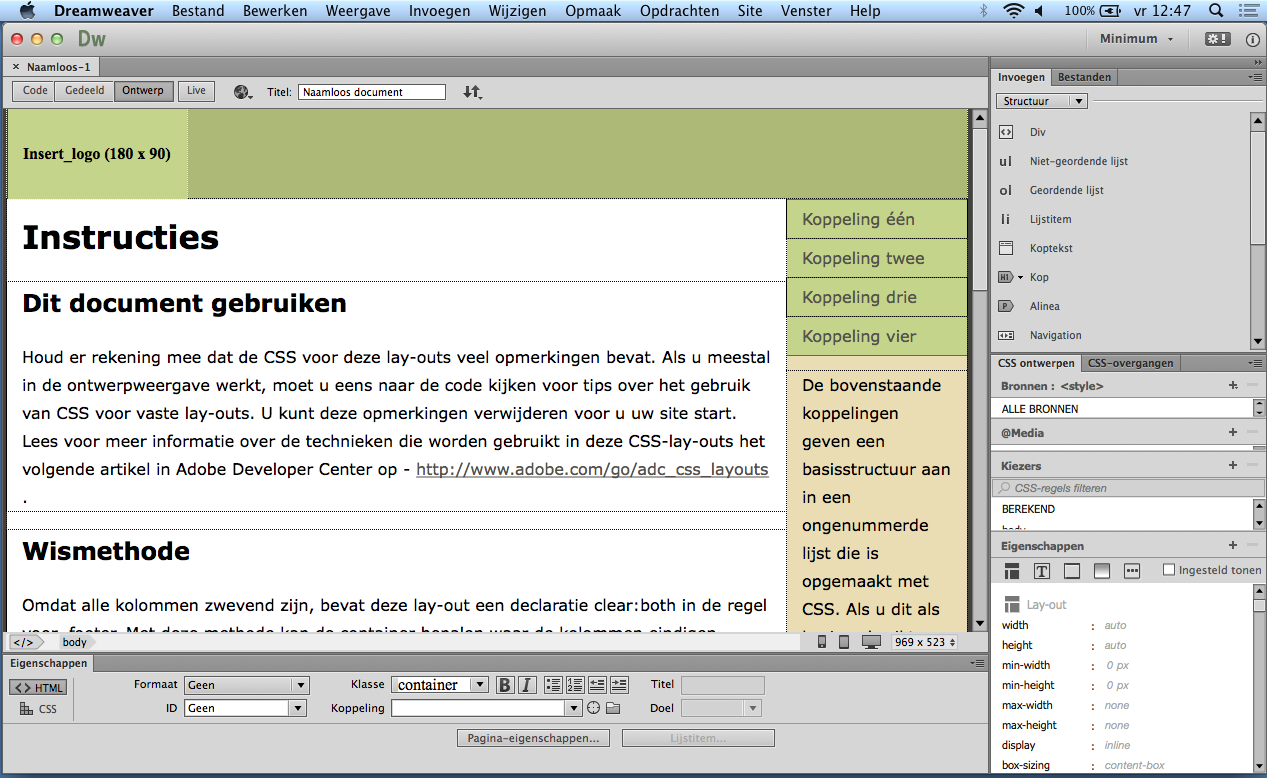
Om meteen aan de slag te gaan is het nu een goed idee om bovenin de menubalk te kiezen voor Bestand en vervolgens voor Nieuw. In het dialoogscherm dat verschijnt kiest u bij paginatype voor HTML, bij layout kiest u 2 kolommen vast, linkerzijbalk, kop- en voettekst. Bij documenttype kies u HTML5. Wanneer u de overige instellingen laat staat en op de knop Maken klikt zal dreamweaver een nieuw document aanmaken met een vooraf gedefinieerde pagina indeling (zie onderstaande afbeelding).

Nu we een website op het scherm hebben staan is het een goed idee te kijken naar de knoppenbalk onder het menu, bovenin het scherm. Op de afbeelding hieronder ziet u een klein maar belangrijk deel hiervan.

De knoppen Code, Gedeeld en Ontwerp op deze knoppenbalk zijn interessant om eens aan te klikken. U kunt, door op een van deze knoppen te klikken, schakelen tussen verschilde weergaven van het scherm. Wanneer u op de knop Code klikt ziet u de zogenaamde achterkant van de website. Deze HTML code is feitelijk waar het om gaat. Immers: wanneer een bezoeker een webpagina opvraagt zal de code naar zijn computer gestuurd worden. De gebuikte browser, bijvoorbeeld Mozilla Firefox of Microsoft Internet Explorer, zal deze code interpreteren en het grafische resultaat tonen aan de bezoeker. De knop Ontwerp laat een grafische situatie zien waarin u ook de mogelijkheid heeft om aanpassingen te maken. De knop gedeeld geeft u tenslotte een combinatie van de vorige twee. De helft van het scherm laat code zien en de andere helft van het scherm laat een grafische situatie zien.
Ondanks dat enig begrip van de code een onmisbaar onderdeel is voor het professioneel ontwikkelen van websites gaan we tijdens deze gratis online cursus de aandacht voornamelijk vestigen op het grafische gedeelte. Wilt u ook snel op weg geholpen worden met de belangrijke HTML code dan is wellicht een training HTML en CSS iets voor u.
