7. Publiceren en HTML
7.1 Inleiding
Oké, je hebt een mooie animatie gemaakt en je bent helemaal klaar om hem aan de wereld te laten zien. Maar hoe zet je hem nu op internet? Een in Flash ontwikkelde animatie heeft de extensie .fla en kan zo niet worden getoond. Daarom gaan we de .fla publiceren tot bruikbare formaten die we kunnen gebruiken om onze film te laten zien. Dit gedeelte behandelt de publicatie en de inbedding in HTML . Daarnaast bevat dit hoofdstuk veel tips om je Flash bestand naar een .swf om te zetten en om je filmpje kleiner te maken. Want een kleiner bestand betekent een filmpje wat op meer computers, dus ook op de langzamere, goed kan worden bekeken. Daarnaast is het natuurlijk mogelijk om jouw Flash filmpje als stand-alone te laten werken of als een onderdeel van een internetpagina die in HTML is gemaakt.
7.2 Flash-films optimaliseren
In dit gedeelte gaan we in op de mogelijkheden waarmee je je filmpje tot een zo klein mogelijk bestand kunt maken om een zo goed mogelijk resultaat te verkrijgen, ook bij wat langzamere computers of verbindingen. Dus eerst optimaliseren voordat je met de publicatie begint!
7.2.1 Artwork optimaliseren
Er valt veel te winnen als je de tekenobjecten, animaties en symbols (artwork) gaat optimaliseren. Zoals bekend bestaat een lijn uit een aantal knooppunten die worden verbonden door lijnstukken. Vaak kun je het aantal knooppunten behoorlijk terugbrengen, zonder de vorm echt te veranderen. Dit doe je met de functie smooth. Ook het rechter maken van de lijnen met de functie straighten levert ruimtebesparing op. Hier volgen een aantal tips en opmerkingen voor het optimaliseren:
- Pixeldiepte
Waar je in eerste instantie op moet letten is om bij toepassing van afbeeldingen er altijd voor te zorgen dat foto's etc. een pixeldiepte hebben van 72 dpi. Dit is namelijk de maximale pixeldiepte die je beeldscherm kan weergeven. De afbeelding wordt dus niet scherper als je meer pixels aangeeft, het enige gevolg is dat je bestand groter wordt. - Bitmapgraphics
Beperk het importeren van bitmapgraphics. Je bestand wordt er groter door en je filmpje loopt er trager door. Bitmapgraphics laten bewegen kost nog meer ruimte, laat roteren bijvoorbeeld achterwege.. Flash is juist sterk in vector afbeeldingen, probeer hier dus gebruik van te maken.. Zet foto´s om naar .jpg en logo´s met effen kleurvlakken naar .gif.Zo bereik je de kleinste bestandsgrootte. Even testen kan natuurlijk ook. - Smooth, Straighten
Door middel van de functies smooth en straighten (opties voor het tekenen van lijnen) zorg je ervoor dat er minder punten hoeven te worden aangegeven om dezelfde lijn te tekenen. Ook in het menu 'Modify' vind je deze opties. Bij deze opties vind je ook de optie 'optimize' voor geselecteerde lijnen. Hier kun je door het doorlopen van een scherm met verschillende instellingen je voorkeuren aangeven. In het hoofdstuk afbeeldingen worden de functies smooth en straighten besproken. - Animaties
Gebruik zo min mogelijk frame by frame animaties, aangezien dezelfde animatie door een tween veel minder bytes oplevert (bij tweens wordt het object één keer opgeslagen, waarna de andere frames naar dit object verwijzen). - Keyframes
Gebruik zo min mogelijk keyframes. Gebruik een guide layer als je symbol een ingewikkeld pad moet volgen. - Solid
Solid lijnen en kleuren vergen minder geheugen dan stippellijnen. - Brush
Tekeningen met de brush tool nemen meer ruimte in dan met de pencil tool. - Group
Probeer ingewikkelde objecten te groeperen als dat kan. Flash kan dan naar één groep refereren in plaats van alle losse lijnen. - Lettertypen
Gebruik niet te veel verschillende lettertypen. Voor elk lettertype stuurt Flash de outlines mee in het .swf bestand. (Als je gebruik maakt van _serif, _sans, en _typewriter is dit niet het geval. Deze lettertypen worden opgemaakt volgens de op het gebruikte platform van de gebruiker vastgelegde regels.)
7.2.2 Beeld en geluid comprimeren
Bij het comprimeren van zowel beeld als geluid moet altijd een afweging gemaakt worden tussen de kwaliteit en de bestandsgrootte.
Geluid Het is mogelijk gebruikte geluidsfragmenten kleiner te maken door de bitrate aan te passen. De kwaliteit gaat hier wel door achteruit. Als je er een Mp3 van maakt wordt het bestand ook een stuk kleiner. Veel van de hoge tonen worden dan weggehaald, in de veronderstelling dat dat het minste kwaliteitsverlies oplevert.

Hou hierbij ook goed de functie van het geluid in de gaten. Als het een achtergrond geluid betreft hoeft de kwaliteit minder goed te zijn dan wanneer het een gedeelte van een nummer ter promotie van een band betreft. Geef eventueel verschillende bestandsgroottes (en dus kwaliteitsniveaus) als optie aan voor de bezoeker van de site.
Dezelfde afwegingen gelden ook voor afbeeldingen.
Afbeeldingen Bij .jpg of .jpeg afbeeldingen is het mogelijk een compressiefactor aan te geven. Als deze hoger wordt, wordt het bestand kleiner en de kwaliteit minder. Een factor 100 betekent geen compressie terwijl 50 al een redelijke compressie betekent.

7.2.3 Symbols gebruiken
Symbols gebruik je als je objecten meer dan één keer wilt gebruiken. Je maakt een symbol door een object te selecteren en op 'insert', 'convert to symbol' te klikken (of in één keer op F8). Het symbol wordt opgeslagen in de library. Als het object nu nog een keer in de Flashfilm voorkomt dan wordt er naar het opgeslagen symbol in de library verwezen (zo ook met tweenings etc.). Zodra het symbol eenmaal gedownload is kan het dus makkelijk worden gebruikt door andere frames. Objecten met een shape tween kunnen geen symbol zijn en dus ook niet worden voorgeladen.
- Geneste symbols
Soms maken verschillende symbols gebruik van dezelfde onderdelen. Het is dan nuttig om gebruik te maken van ³geneste symbols². Hierbij wordt het onderdeel dat meerdere keren wordt gebruikt als symbol opgeslagen en in de verschillende symbols gebruikt. - Color Effects
Als je een object vaker wilt gebruiken maar de kleur moet elke keer anders zijn, maak dan van het tekenobject een symbol. Plaats verschillende instanties op de stage en gebruik het tabblad 'color effects' om de kleur effecten voor elke instantie aan te geven. - Symbols preloaden (Alpha 0%)
Als een nieuwe scene een aantal nieuwe symbols bevat is het mogelijk dat je Flash film daar gaat haperen. Een mogelijkheid om dit te voorkomen is het plaatsen van alle of een aantal van deze symbols in de eerste frames van de film, of in frames waar de film op een actie van de gebruiker wacht. Plaats ze met een 'Alpha' van 0% zodat ze onzichtbaar zijn. Zo ziet de gebruiker ze niet en worden ze toch al geladen. Zet de 'Alpha' weer op 100% op de plek waar je ze wilt laten zien.
7.3 De Bandwidth Profiler gebruiken
De bandwidth profiler is een tool waarmee je het laden van je film door een internet gebruiker kunt simuleren om zo de knelpunten zichtbaar te maken.
Door middel van de bandwidth profiler is het mogelijk een simulatie te maken van het streaming afspelen van je film. Hierbij worden knelpunten in de bandbreedte zichtbaar. Op deze knelpunten zal je film dus niet vloeiend afspelen. Ook is te zien hoelang het laden van de film duurt bij verschillende modem/verbindingsnelheden.
7.3.1 Test film en test scene
Om de bandwidth profiler te gebruiken moet de film eerst worden getest. Dit kan door over te schakelen naar de mode test film of test scene. (Test scene gebruik je bij grote projecten waar maar een gedeelte getest hoeft te worden) Flash maakt op dat moment een .swf-bestand. Dit voorbeeldbestand wordt binnen Flash zelf afgespeeld.

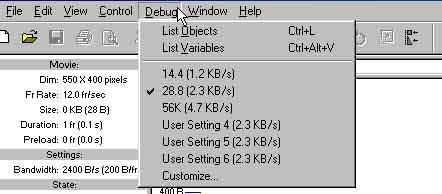
Bij het maken van dit bestand worden de instellingen gebruikt die op dat moment te vinden zijn onder file en publish settings. Hierna kan het bestand in de bandwidth profiler worden getest. Kies nog wel de modemsnelheid waarbij je wilt testen door op debug te klikken.
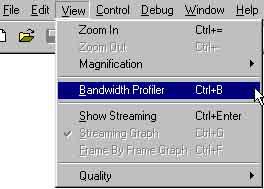
Klik op view en bandwidth profiler om de bandwidth profiler te voorschijn te halen.
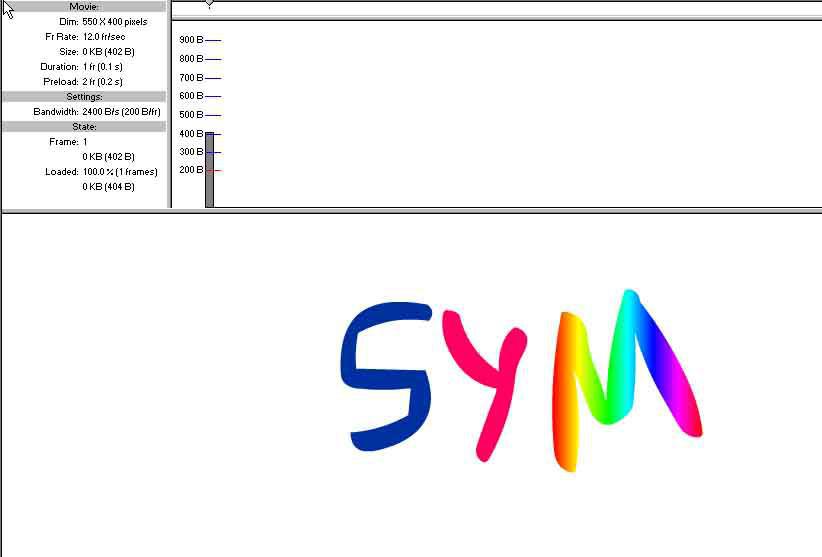
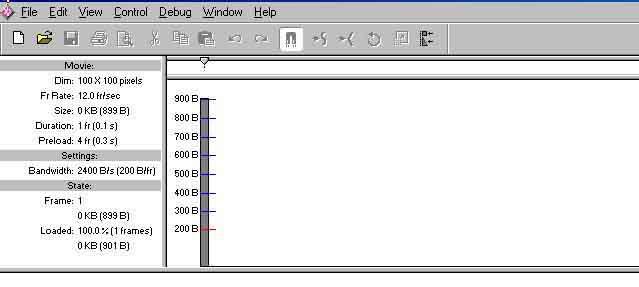
Binnen de bandwidth profiler zijn de volgende onderdelen te zien: de film (onderin), de grafische weergave van de hoeveelheid te downloaden bytes per frame (rechts), en informatie over de film (links).
Binnen de grafische weergave betekent elk staafje wat boven de rode lijn uitkomt dat de gekozen bandbreedte het aantal bytes dat geladen moeten niet aankan. Hierdoor kan er een stagnatie plaats vinden in het afspelen van de film. Gebruik om deze problemen op te lossen de tips die eerder in dit hoofdstuk zijn genoemd of gebruik een pre-loader.
7.3.2 Opties onder test film en test scene
Door het testen van een film of een scene veranderen de menu's View en Control. Hierin zijn aangepaste opties aanwezig, die alleen in deze mode zichtbaar zijn. Hieronder worden de belangrijkste besproken.
Streaming Graph
Bij deze optie is het mogelijk te zien welke frames worden geladen per afgespeeld frame. Dit houdt in dat te zien is hoeveel frames er worden geladen terwijl het eerste frame wordt afgespeeld en hoeveel frames er worden geladen als het volgende frame wordt afgespeeld. Hierdoor kun je zien hoever de film vooruitloopt met laden vergeleken bij het afspelen. Loopt het laden niet voor dan kunnen er haperingen optreden. Bovendien kun je zien na hoeveel frames de totale film is geladen.
Frame by Frame Graph
Deze modus laat zien bij welk frame veel bytes moeten worden geladen. Hierdoor is het mogelijk om frames met veel bytes op te sporen die mogelijkerwijs voor vertragingen of haperingen in het afspelen van de film zorgen. Je kunt er voor kiezen om dit frame aan te passen door de swf af te sluiten en dan binnen Flash veranderingen aan te brengen.
Show Streaming
Door middel van deze optie is het mogelijk de film te bekijken waarbij gesimuleerd wordt dat je een bezoeker bent met een gekozen bandbreedte. Hier wordt realtime getoond waar je film hapert en waar niet. Binnen de bandwidth profiler is tevens te zien aan de groene balk wanneer je totale film is geladen. Vanaf dat moment kan je dus geen bandbreedteproblemen meer krijgen.
Tip: Deze streaming simulatie is te bekijken in combinatie met streaming graph en frame by frame graph.
Debug
In dit pull-downmenu is het mogelijk om de modemsnelheid waarbij de film getest moet worden in te stellen. Er staan standaard waarden (14.4, 28.8, 56k) maar er kunnen ook drie user settings worden ingevoerd met de optie customize. De hoeveelheid Kb/s achter het soort modem zijn snelheden die empirisch zijn gevonden bij de modems.
De bovenstaande opties bij het testen van een film of scene zijn erg bruikbare hulpmiddelen om je film eerst even aan een test te onderwerpen zodat je voorkomt dat gebruikers onnodig met haperende animaties worden geconfronteerd.
7.4 Publiceren
Een in Flash ontwikkelde animatie heeft de extensie .fla en kan zo niet worden getoond. De fla file is bedoeld om nog verder aangepast te worden. Op het moment dat je hem echt wilt publiceren wordt hij geëxporteerd naar het swf bestand. Al het overbodige wordt er dan uit gegooid en alle lagen worden gecombineerd tot éen laag en één timeline. Een browser kan een swf bestand niet los begrijpen. Het moet worden aangeroepen door een HTML bestand. Daarom wordt er tijdens het publiceren ook een HTML bestand aangemaakt met daarin de code om het swf bestand aan te roepen.
De publish settings (File, Publish Settings of Ctrl+Shift+F12) bepalen naar welke soorten bestanden (formaten) Flash een film omzet en met welke eigenschappen dat gebeurt. Als er niets wordt aangepast door de gebruiker dan wordt er een .swf bestand (de film) gemaakt en een .html bestand. (hier wordt de film in aangeroepen in de browser) Als gebruikers de film willen zien moet er wel een Flash player zijn geïnstalleerd op de computer waar hij op wordt bekeken.
7.4.1 Flash Player
Bij het installeren van Flash wordt gelijk de Flash player geïnstalleerd. Aangezien Flash zo populair is geworden de afgelopen jaren, wordt de Flash player ook bij browsers of systeemsoftware geleverd. Programma's die de Flash player mee installeren zijn bijvoorbeeld Macintosh OS 8.1 en later, Windows 95, 98, ME en XP, Corel Linux, Mandrake en Caldera Systems, Netscape Navigator en Communicator, Microsoft Internet Explorer 4, 5.0, (Mac) 5.5 (Windows), Amerika online, Prodigy, Realplayer, QuickTime, @Home, Intel Web Outfitters CD/Web TVB/Liverate en NeoPlanet. Gebruikers die de player nog niet hebben kunnen de plug-in downloaden op www.macromedia.com. Op deze site wordt ook vermeld dat meer dan 95% van de WWW-gebruikers Macromedia Flash kunnen ervaren zonder daarvoor een player te moeten downloaden of installeren. Hiervan heeft meer dan 70% de laatste versie (september 2001).
Binnen het tabblad formats kunnen de bestanden geselecteerd worden waarin de film moet worden gepubliceerd. Hoe meer vinkjes, hoe meer bestanden er worden gemaakt. Drie hoofdgroepen zijn: Flash (swf) aternatieven (GIF, JPEG etc.) HTML (html) en stand-alone spelers (EXE, HQX).

Hieronder worden de vier meest voorkomende publicatie methodes besproken. Publicatie eigenschappen van het Flash tabblad, het HTML tabblad (kunnen samen in browser werken) en het gif tabblad. (voor animated gifs bijvoorbeeld) Verder wordt de stand-alone Bespreking van de andere vormen gaat te ver voor deze manual, andere vormen en de instellingen zijn in de Help van Flash te vinden.
7.4.2 Het tabblad Flash (.swf)
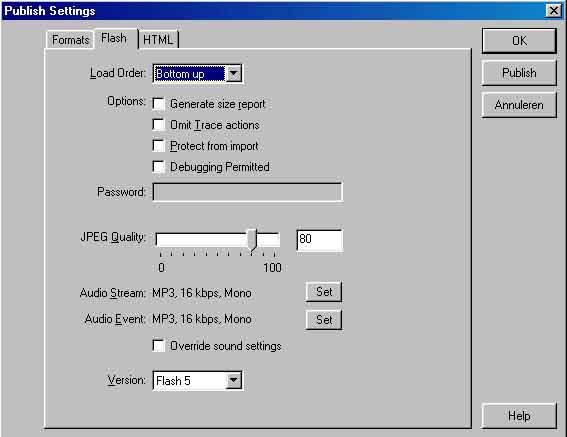
Op het tabblad Flash kunnen alle eigenschappen van de .swf die wordt gepubliceerd aangegeven worden. De extensie .swf is de standaard extensie van een gepubliceerde Flash film. Alle opties die in Flash kunnen worden aangegeven werken in dit formaat.

We zullen hieronder alle opties van dit tabblad bespreken.
Load order
De load order bepaalt welke layer van het eerste frame het eerst wordt geladen en dus ook welke het eerst wordt getoond. Bottum up toont eerst de bovenste layer en top down toont eerst de onderste layer. Deze optie is bijna alleen merkbaar als het eerste frame veel bytes in verschillende layers bevat en er een langzame internetverbinding is.
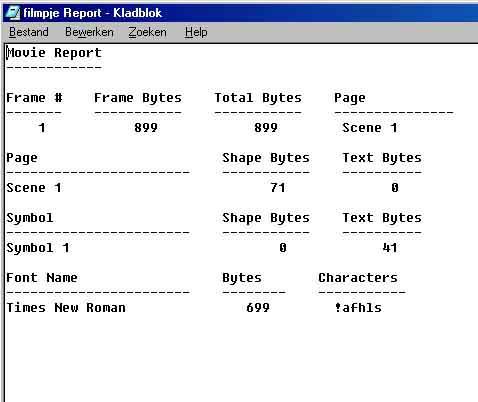
Generate size report
Bij het publiceren van een film is er de optie aanwezig waarmee een size rapport gemaakt kan worden. In dit rapport, wat een ASCII-bestand is, staan gebruikte symbols, geluiden en lettertypen, maar ook de bestandsgrootte per frame en het totaal aan bytes vermeld.

Het size rapport heeft altijd de naam van de film aangevuld met 'Report.txt'.

Omit Trace actions
Als de optie omit trace actions is aangevinkt worden de commentaren (trace action) bij de ActionScripts weggelaten. Dit resulteert in een kleinere swf als er commentaar in het script staat.
Protect from import
Dit belet gebruikers om jouw .swf film van het internet te downloaden om deze vervolgens in Flash te openen en aan te passen. Eventueel kunnen er wachtwoorden aan toegevoegd worden waarmee collega´s die ook aan het project werken wel toegang hebben.
De bescherming werkt niet voor iedereen. Mensen met Director 7.0.2 en hoger kunnen het bestand nog steeds downloaden. Net zoals gebruikers van swiffers, internet crack-utilities waarmee tekeningen, geluiden en ActionScript-code uit jouw swf worden gehaald. Check http://buraks.com/swifty/ voor de programma's.
Debugging permitted
Hierdoor wordt het mogelijk om op afstand fouten uit de film te halen. Je kunt eventueel een wachtwoord opgeven.
JPEG Quality
Hier heb je de mogelijkheid om de kwaliteit van bitmap-graphics aan te geven. Hoe hoger de kwaliteit, hoe groter het bestand. Deze optie geldt alleen als er foto´s in je film zitten. Binnen de library is het mogelijk om dit per foto aan te passen. Dubbelklik hiervoor op het plaatje in de library.
Audio Stream en Audio Events
Hier kan de kwaliteit van het geluid, zowel streaming of op event basis, worden aangepast. Dit kan ook binnen de library per sound gebeuren. Onder Set kan men kiezen tussen ADPCM, als er korte geluiden zijn gebruikt, Mp3 als er langere fragmenten in de film zitten of Raw voor ongecomprimeerd geluid.
Override sound settings
Als deze optie is aangevinkt worden de individuele kwaliteitswaarden van geluid in de film overruled. Hierdoor krijgt al het geluid dezelfde kwaliteit en wordt het mogelijk om bij het publiceren verschillende versies te maken.
Version
Hier geef je de versie van Flash aan. Aangezien bij de nieuwste versie alle interactiviteiten en ActionScripts werken, is dit is de meest voor de hand liggende keuze.
Door op publish te klikken wordt de film gepubliceerd met de aangegeven eigenschappen. Bij OK worden de instellingen behouden maar er wordt niet gepubliceerd en gerapporteerd. Als besloten wordt dat alsnog te doen kan je het bestand publiceren (Shift+F12) of de film testen.
7.4.3 Het tabblad HTML
Het publiceren voor de browser gebeurt door een HTML-bestand te maken waar het bijpassende .swf bestand in opgeroepen wordt. Het is dus niet mogelijk om alleen te publiceren in het formaat HTML, er moet dan ook in .swf worden gepubliceerd. Daarvoor gelden de mogelijkheden en eigenschappen hierboven genoemd.
Aftershock Het bij Flash 3 en oudere versies gebruikte programma Aftershock is vanaf Flash 4 in Flash zelf verwerkt. Alle opties die mogelijk waren met Aftershock kunnen nu binnen Flash worden uitgevoerd.
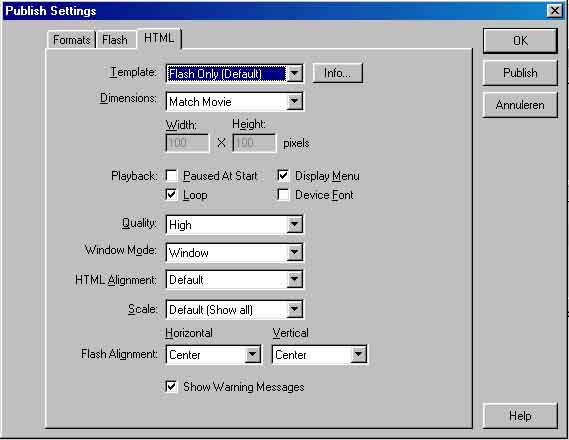
In Flash zijn HTML-templates ingebouwd bij elke optie die gekozen kan worden op het tabblad HTML. De opties worden hieronder kort besproken.

Template: Flash Only (Default)
Dit template zet de Flash film in een HTML bestand door OBJECT en EMBED tags. Alleen Flash player 5 en hoger kunnen deze optie zien.
Template: Users Choice
Dit template maakt gebruik van JavaScript om de Flash player te detecteren. Als deze niet aanwezig is kan de gebruiker kiezen uit drie links die bij deze template altijd zichtbaar zijn. (1 automatische detectie, 2 plug in gebruiken of 3 een picture versie laten bekijken. Die picture versie gif of jpg moet je dan wel publishen)
Dimensions:
Hier kunnen de afmetingen van de Flash film in pixels en procenten worden aangegeven. Een derde optie is match film, waarbij de film dezelfde afmetingen heeft als de Flash film. Bij match film en pixels ontstaan scrollbars als het browser window te klein wordt.
Playback:
-Pause at start: begint pas met spelen als er een knop wordt bediend of door de rechter muisknop en play aan te klikken.
-Loop: Begint direct en laat de film aan het eind weer vooraan beginnen.
-Display menu: zorgt voor een menu bij een rechtermuisklik. (Command+klik voor Mac gebruikers)
-Device font: Hierdoor wordt bij niet aanwezig zijn van de gekozen lettertypen een overeenkomstig lettertype geselecteerd. (werkt alleen bij Windows)
Quality:
Instellen van de kwaliteit van de film. Low zorgt voor kleine bestanden met lagere kwaliteit. High en Best zijn zwaarder voor de processor van de gebruiker.
Window Mode
Window mode gebruik je voor het transparant maken van de films, snellere animaties etc. Dit werkt alleen in Windows. Zie de Flash help files voor meer info.
HTML Alignment
-Default centreert de film in de browser.
-Left, Right, Top en Bottom lijnen de film uit zoals ze aangeven. Let op, dit werkt niet als de film een dimension in procenten heeft.
Scale (Werkt alleen bij een percentuele dimension.)
-Default (show all): Je film wordt meegeschaald met de browser terwijl alles in beeld blijft. Dit is een veel gebruikte toepassing. Er kunnen wel lege vlakken ontstaan naast of boven en onder je film.
-Exact Fit: Je film wordt aan de hand van je browser vervormd zodat hij helemaal te zien is.
-No Border: Je film wordt opgeschaald, waardoor hij precies past in een browser-window wat even groot is als je film. Als hij dat niet is (gebeurt vaak) dan vallen de randen van je film soms buiten beeld. Dit is een optie die je kunt gebruiken als je weet hoe groot de browser is waar je film in wordt getoond.
Flash Alignment Deze uitlijn optie heeft de mogelijkheid tot verticaal en horizontaal apart uitlijnen en overruled de HTML alignment.
Show Warning Message Deze optie bepaalt of er foutmeldingen tijdens het publish proces gegeven moeten worden. Deze foutmeldingen betreffen conflicten tussen publicatie eigenschappen die je hebt aangegeven en leggen direct uit hoe je ze kunt voorkomen.
NB. Als de internetsite niet geheel uit Flash bestaat raden we aan om de swf bestanden (banners of menu-items) door middel van Dreamweaver in een HTML pagina te zetten.
7.4.4 Het tabblad gif
Er vallen twee redenen te noemen om een Flash film te publiceren als gif. Als backup als er geen Flash player aanwezig is, en om animated gif´s te maken. De backup is echt een noodgreep. Animaties komen wel over maar interactiviteiten raken verloren. Hieronder worden de belangrijkste opties uit het tabblad beschreven, voor een totaal overzicht verwijzen we naar de helpfunctie van Flash.

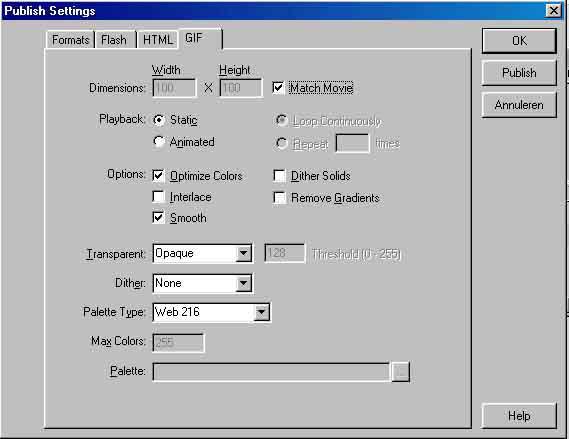
Dimensions
De dimensions kan niet in procenten worden opgegeven aangezien het een bitmapgraphic is.
Match film: de gif wordt even groot als de Flash film. Andere waarden kunnen worden ingevuld door deze optie weg te vinken.
Play Back
Static: Alleen de eerste frame wordt getoond.
Animated: Er wordt een animated gif van gemaakt. Maak een keuze voor loop en het aantal keer dat geloopt moet worden.
Transparent
Opaque: Achtergrond is niet transparant.
Transparent: Achtergrond wordt transparant bij publicatie.
Alpha: De achtergrond krijgt een bepaalde mate van transparantie. Jij kunt deze mate aangeven. 128 is doorzichtig, 0 is niet doorzichtig
Palette Type
Je kunt het palet opgeven wat gebruikt moet worden voor de gif.
-Web 216 geeft alle websafe kleuren, en geeft de snelste film.
-Adaptive analyseert welke kleuren jij hebt gebruikt en stelt daar een palet van samen, bij gebruik van duizenden kleuren.
-Websnap Adaptive doet het zelfde als Adaptive alleen worden kleuren die heel dicht bij de web 216 kleuren zitten daar in omgezet.
-Custom: Je kunt ook zelf bepalen welke 256 kleuren je wilt gebruiken.
7.4.5 Zelfstandig spelende films maken
Er zijn een aantal formaten waarmee films worden gepubliceerd die geen geïnstalleerde player nodig hebben. Deze bestanden, projectors genoemd, zijn op zichzelf staande run-time-toepassingen. Deze bestanden kunnen goed gebruikt worden als je weet dat de gebruiker geen player heeft of als er een kans is dat hij er geen heeft.
Kies in het Format tabblad Windows Projector of Macintosh Projector.
Er hoeven verder geen instellingen worden ingevuld over de film. Het bestand dat wordt gemaakt is wel groter dan bijvoorbeeld de .swf aangezien er ook een stuk programmawerking wordt meegestuurd. Het is bijvoorbeeld een ideaal formaat voor films die je als e-card over de mail verstuurt. De gebruiker hoeft alleen nog maar te dubbelklikken op het icoon en hij speelt.
7.5 Exporteren
Bij het exporteren zijn meer bestandsformaten mogelijk dan bij het publiceren. Er is de keuze uit Export as Movie en Export as Image. Films worden als reeksen geëxporteerd, en images als individuele bestanden. De film wordt standaard een .swf. Het image wordt standaard een .gif, maar het is mogelijk om te exporteren naar veel meer verschillende formaten:
| Bestandsformaten | Extension | Windows | Macintosh |
| Adobe Illustrator | .ai | * | * |
| Animated GIF, GIF Sequence, and GIF Image | .gif | * | * |
| Bitmap (jpg) | .jpg | * | |
| DXF Sequence and AutoCAD DXF Image | .dxf | * | * |
| Enhanced Metafile | .emf | * | |
| EPS (Version 6.0 or earlier) | .eps | * | * |
| FutureSplash Player | .spl | * | * |
| Generator template | .swt | * | * |
| JPEG Sequence and JPEG Image | .jpg | * | * |
| PICT Sequence (Macintosh) | .pct | * | * |
| jpg Sequence and jpg Image | .jpg | * | * |
| Publishing QuickTime 4 films | .mov | * | * |
| QuickTime Video (Macintosh) | .mov | * | * |
| WAV audio (Windows) | .wav | * | * |
| Windows AVI (Windows) | .avi | * | * |
| Windows Metafile | .wmf | * | * |
7.6 Extra tips over publiceren
Hierboven zijn al heel wat mogelijkheden voor publiceren en exporteren besproken. Hier een laatste woord over het publiceren.
Als je de HTML templates niet genoeg naar je zin kunt aanpassen is het altijd mogelijk om met Dreamweaver dezelfde instellingen aan te geven, en zelfs aan te passen. Hou in de gaten dat als je verschillende bestandsformaten publiceert, er een aantal verschillende bestanden worden aangemaakt. Zorg ervoor dat alle bestanden die je nodig hebt ook op de remote host worden gezet. De beste tip voor het publiceren is proberen. Stoei met de opties en in te vullen waarden totdat je begrip krijgt van de werking en je film naar je zin wordt vertoond.
