3. Toevoegen van tekst
Een logische volgende stap bij het maken van een website is het toevoegen van content. In dit hoofdstuk zullen we ons beperken tot het toevoegen van een paragraaf met tekst en een bijbehorende titel.
3.1 Een titel
Het plaatsen van een titel boven een paragraaf gaat als volgt. Binnen de body-container in de HTML code plaatst u de volgende code <h1>The flower of life</h1>. De h1-tag zorgt ervoor dat de tekst in de h1-container wordt gezien als een titel (de h van deze tag staat voor header). Zoals de h1-container is bedoeld voor een hoofdstuk titel zo kunt u de h2-tag gebruiken voor een subparagraaf van dat hoofdstuk. Uiteindelijk kunt u subparagrafen plaatsen tot het niveau van de h6.
3.2 Een paragraaf
Het plaatsen van de paragraaf met tekst onder onze vers gemaakte titel gaat op een soortgelijke wijze als de titel. Het verschil is alleen dat er nu niet gebruikgemaakt wordt van de h1-tag maar juist van de p-tag (de p staat hier voor paragraaf). Plaats daarom deze <p>...</p> container onder de titel. U kunt de drie puntjes vervangen voor deze interessante tekst.
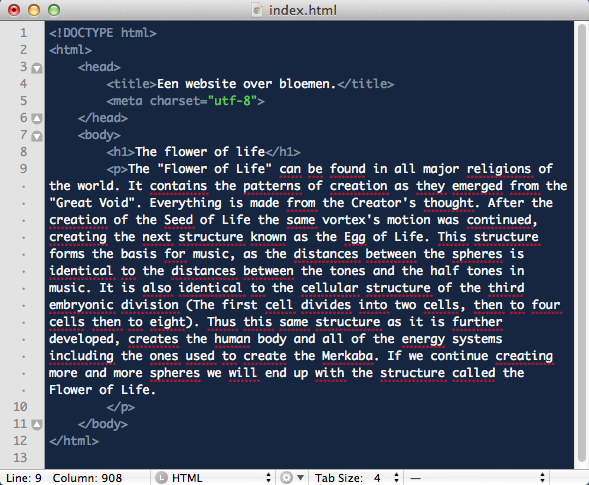
Het eindresultaat zal er ongeveer uitzien zoals op onderstaande afbeelding. De gebruikte tabs voor het inspringen van de regels kunt u ook overnemen om de code meer leesbaar te maken, maar het is niet verplicht.

3.2 Bekijk het resultaat in een browser
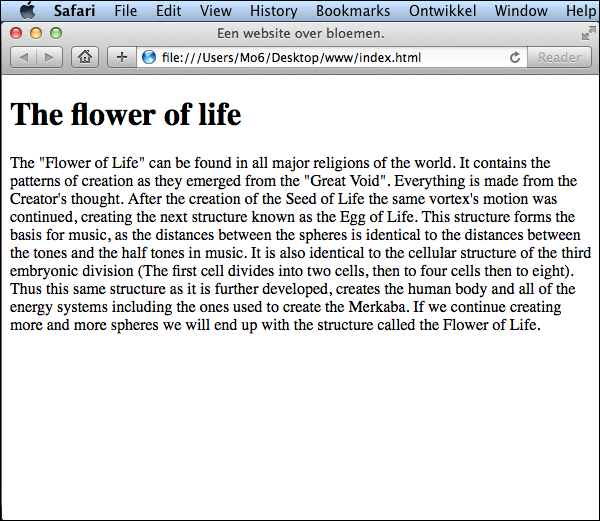
Aan het einde van dit hoofdstuk is het moment daar om uw inspanning te bewonderen. Het index.html bestand die u heeft geschreven in de teksteditor kan bekeken worden in uw browser. Open hiervoor de website-map op het bureaublad en dubbelklik op het index.html bestand om het vervolgens te openen met uw favoriete browser. Onderstaande afbeelding laat het resultaat zien.

Tip: als u een wijziging aanbrengt in de code dient u eerst de code op te slaan alvorens op de refresh-knop (of de F5 toets op uw toetsenbord) te drukken in uw browser om de wijzigingen ook daadwerkelijk te zien.
