8. Navigatie verfraaien met CSS
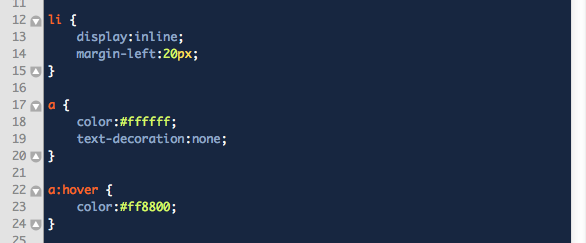
Momenteel staat er bovenaan onze pagina een aantal links in een lijst. Voor de lijst staan bullets en de items staan onder elkaar. Voor ons navigatiemenu is een andere opmaak gewenst. Voeg de onderstaande code toe onder de laatste regel van uw CSS bestand en bekijk het resultaat.

- Wanneer er display:inline; wordt opgegeven voor een li in de stylesheet dan zorgt dat ervoor dat de bullet-lijst niet onder elkaar komt te staan maar naast elkaar. Tevens verdwijnen de bullets.
- De margin-left:20px; zorgt ervoor dat de items onderling niet tegen elkaar staan maar links nu 20 pixels afstand houden.
- De kleur die opgegeven is bij de a-kiezer (geldt voor alle ankers/links) maakt alle ankers/links wit.
- Bij dezelfde a-kiezer is ook nog een eigenschap text-decoration opgegeven wat ervoor zorgt dat de standaard streep onder elke link verdwijnt.
- Tot slot is er nog een a:hover-kiezer toegevoegd die ervoor zorgt dat wanneer een bezoeker met de muis over de link beweegt de link een andere (oranje in dit geval) kleur krijgt.
